在微信小程序中,需要嵌入外部网页,需采用web-view组件,其基本语法如下:
<web-view src="{{surl}}"></web-view>类似html中的iframe标签。
那在微信小程序中需要整合跨设备表单,具体如下:
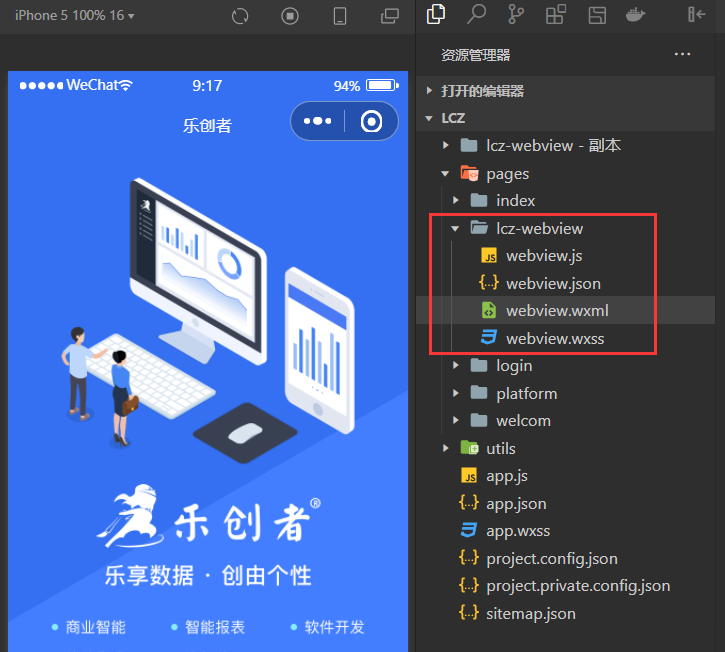
创建一个名为 [lcz-webview\webview] 的页面
创建一个名为 lcz-webview 的页面,如下图:
页面目录名为 lcz-webview,页面文件名为 webview 。
编写 webview.js
onLoad: function (options) {
this.setData({
surl: unescape(options.refurl)
})
},可以跟我们联系,索取微信小程序整合乐创者示例代码。
总结
小程序环境下,跨设备表单内部跳转(增删改查等),会使用lcz-webview\webview 页面,且参数为 refurl,值为跳转的url,读取该参数需url解码(unescape)下。
作者:林 创建时间:2023-07-12 08:53
最后编辑:林 更新时间:2025-09-04 09:15
最后编辑:林 更新时间:2025-09-04 09:15
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料