1 功能简介
日期选择控件适用于在数据填报时需要选择日期的场景。
2 配置说明
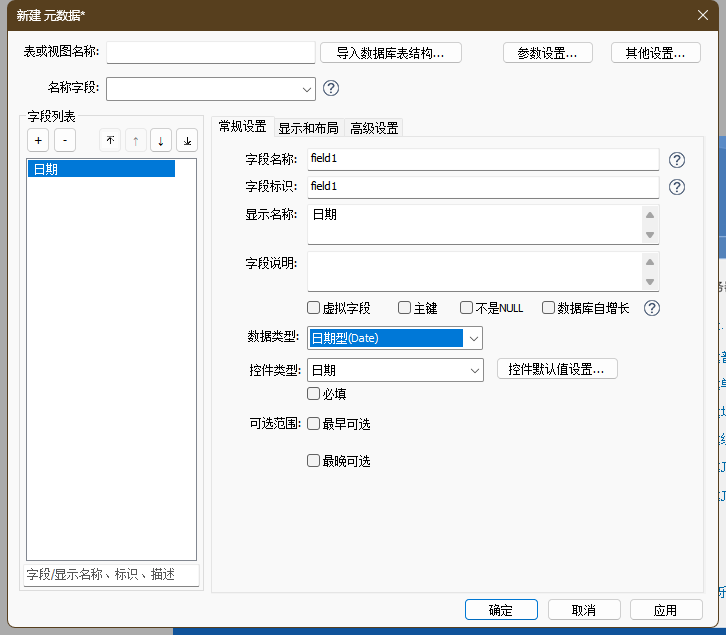
常规设置:
- 控件支持的数据类型:仅支持日期型和长整型。
- 控件默认值设置:可以设置控件默认值,可以使用常量例如格式yyyy-MM-dd,也可以使用表达式,例如使用函数表达式${taday()}就可以在控件加载时自动填入今天的日期。
- 可选范围:允许配置控件填报时允许选择的最早/最晚可选日期,默认均不勾选,勾选后值必填,支持配置固定日期或通过表达式配置。
- 固定值:输入符合格式yyyy-MM-dd的日期,例如2024-01-01;
- 自定义:通过前端表达式配置日期,表达式返回格式需符合格式”yyyy-MM-dd”字符串。注意:选择“自定义”方式下默认读取的是字符串,如果需要直接填写日期建议使用“固定值”方式或在日期上添加英文引号。
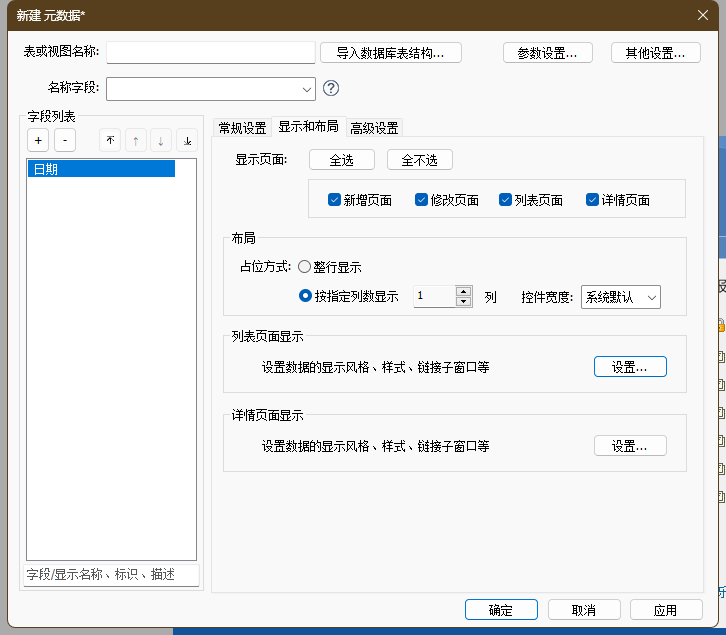
显示与布局:
- 详细配置说明请查阅章节 元数据>字段显示与布局
高级设置:
- 支持控件高级设置、校验设置、自动赋值设置和字段高级设置等,详细配置说明请查阅章节 元数据>字段高级设置
3 显示交互
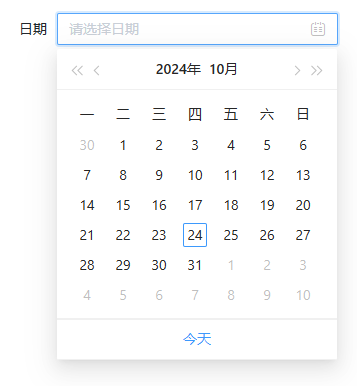
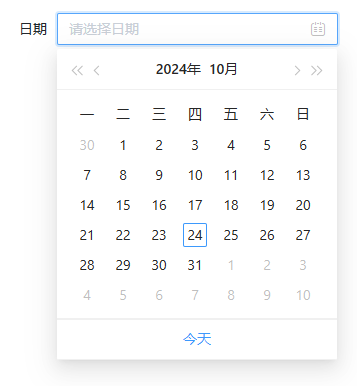
PC端编辑样式:
支持快捷选项“今天”,点击后自动选中并填充今天日期
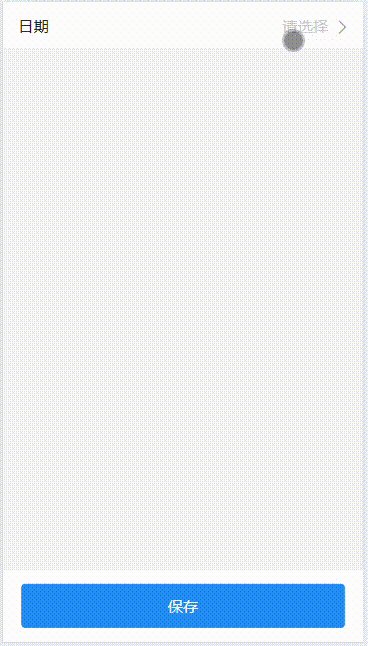
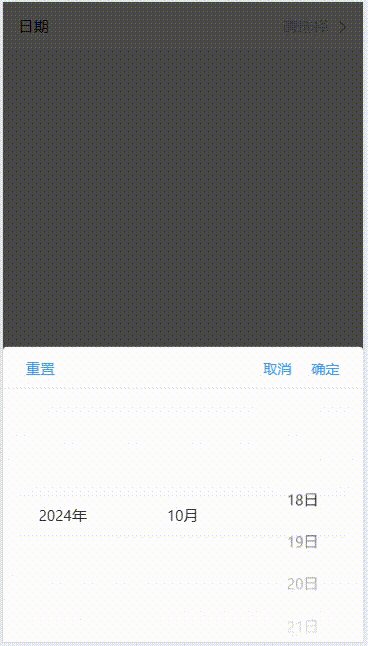
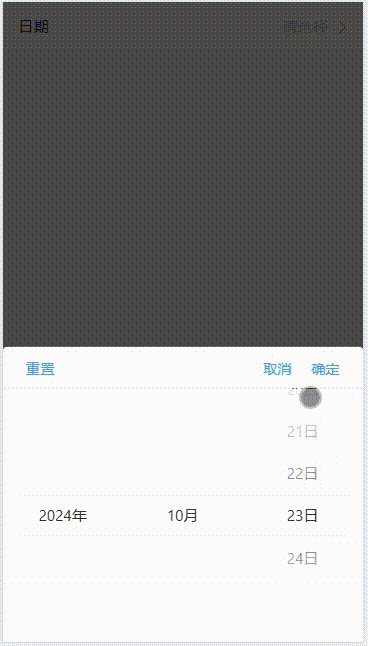
移动端编辑样式:
限制可选范围样式:
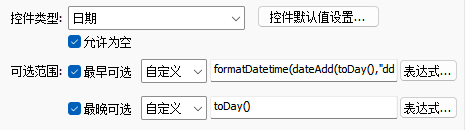
例如填写周报填写日期要求某日期字段可选范围仅能在最近7天范围内选择(含今天)可以如下配置。
- 最早可选:表达式formatDatetime(dateAdd(toDay(),”dd”,-6),”yyyy-MM-dd”),返回六天前的日期。
- 最晚可选:表达式toDay(),返回今天日期。
执行效果如下:

作者:Eric 创建时间:2023-08-08 13:49
最后编辑:Eric 更新时间:2025-09-04 09:15
最后编辑:Eric 更新时间:2025-09-04 09:15
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料