1 功能简介
banner设置适用于较为特殊列表展示页面:列表页面顶部banner轮播图片,点击图片可以跳转指定链接。
2 配置说明
(1)准备banner有关数据来源
banner控件的配置需要提前为banner准备数据源,包括的图片来源url、标题内容、跳转链接url等,其中至少保证图片来源url就可以实现最简单的banner轮播效果,其余字段可以按需配置。
要实现上述提到的业务场景,我们可以先准备一个数据表,包括最基础的主键字段、图片url字段、标题字段、跳转链接字段等,将想要展示的信息维护正在此表中,如下图所示。
在设计器中制作用上表制作一个SQL查询数据视图,查询表中所需数据,如下图所示。
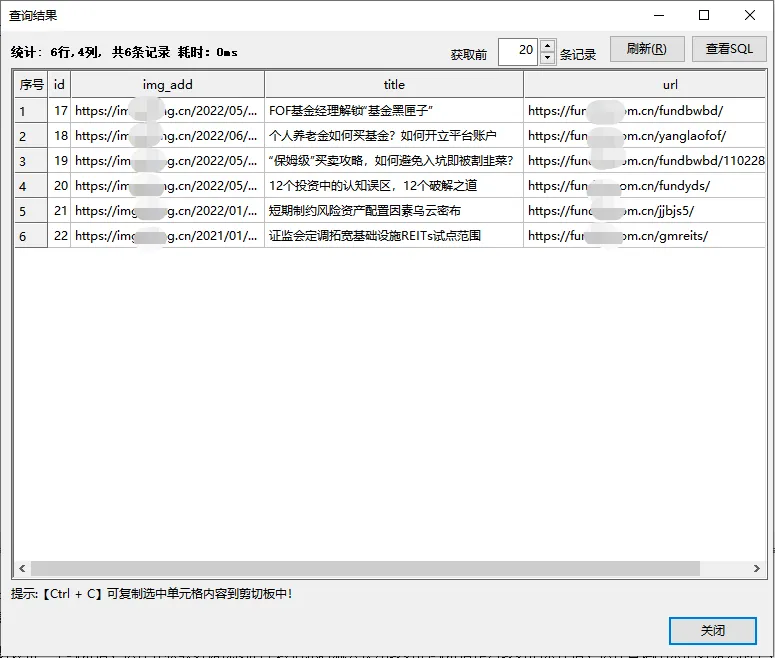
数据视图执行结果如下。
(2)banner设置
准备好视图后,在需要展示banner的表单模板中需进行相关的配置。
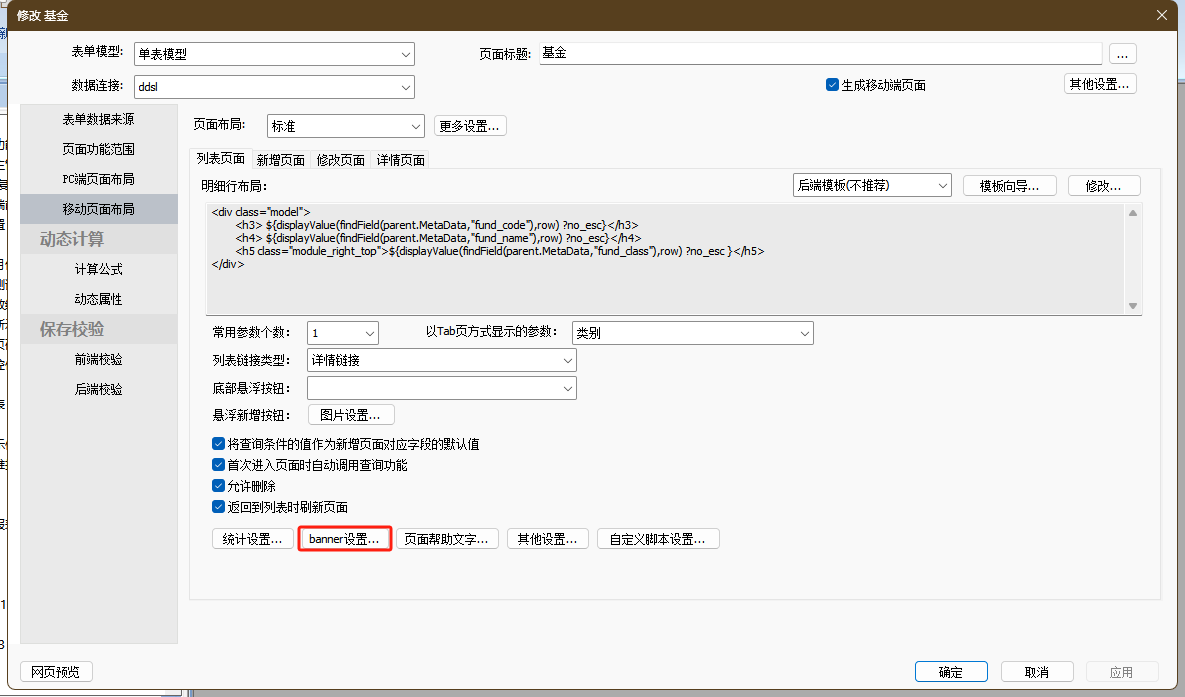
配置路径:【移动端页面布局】-【列表页面】-【banner设置】
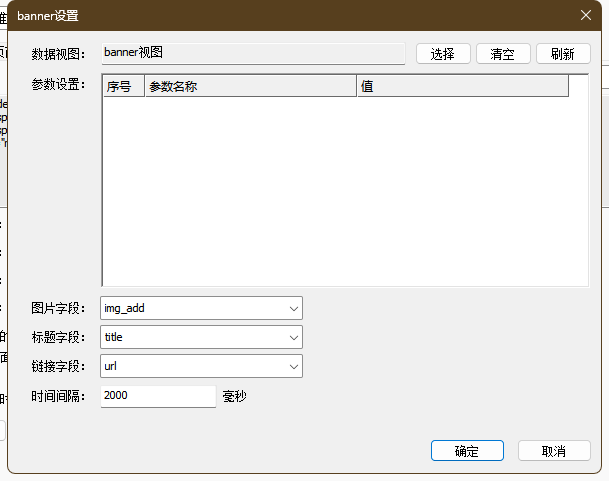
点击【banner设置】进入详细配置界面。
- 如上图中所示,首先需要选择前面配置好的数据视图。由于我们使用的是最简答的查询,没有设置参数查询,因此不需要为参数设置参数值。如果希望做得灵活一些,可以设置参数值根据参数值不同来显示不同的banner。
- 在下方【图片字段】、【标题字段】、【链接字段】中选择相应的字段。前面提到了banner控件若要正常展示,至少要包含图片url,因此此处【图片字段】必选,【标题字段】和【链接字段】则根据业务需要选配即可。
- 时间间隔默认2秒,指的是banner图片向后循环轮播的间隔,可以按实际业务需要进行调整。
3 执行效果
如下图所示,banner显示在参数栏与列表数据之间,自动往后按配置的时间间隔循环轮播,支持手动左右滑动,点击图片可以跳转指定的链接页面。
作者:Eric 创建时间:2024-06-13 17:42
最后编辑:Eric 更新时间:2025-09-04 09:15
最后编辑:Eric 更新时间:2025-09-04 09:15
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料