1 功能简介
自定义控件是一类基于乐创者开发规范由使用方自行开发,通过设计器配置整合到跨设备表单中使用的组件,因此使用本控件需要具备一定的前端开发能力。
当跨设备表单现有控件无法满足个性化业务需求时,就可以选择此类控件自行定义控件的样式和功能,从而实现业务目标。
2 前端开发文档
2.1 创建二开项目
去下载文章底部【附件】中的 creater-cli.rar 解压后二开项目
安装依赖:
yarn install 或 npm install
启动项目:
yarn run dev 或 npm run dev
打包项目:
yarn run build 或 npm run build
说明:
- 二开项目 里面提供了二个自定义组件的demo,分别是下拉框跟多行文本框,只作为参考,用不上请自行删除
- 二开项目中 运行文件访问 main.ts 打包文件访问的是index.ts
- 二开项目中 技术栈 为 vue3+ts+antdVue+vant
2.2 跨设备表单提供的相关属性及方法
2.1.1 属性
以下是一些跨设备表单提供的一些控件属性:
| 属性 | 说明 | 类型 |
|---|---|---|
| ele | 后端输出的控件对象结构 | Object |
| ele.sourceValue(v-model) | 控件值 | String/Number |
| ele.displayValue(v-model) | 控件显示值(根据实际控件是否需要) | String/Number |
| ele.readonly | 控件是否禁用 | Boolean |
| ele.placeholder | 控件提示信息 | String |
| ele.attributes | 控件扩展属性 | Object |
| jsValue | 计算公式计算值 | String/Number |
| filterInfo | 前端联动 监听此数据来判断是否被联动联动数据 | Array |
2.1.2 事件
跨设备表单提供的事件:前端校验、自动填充
| 属性 | 说明 | 类型 |
|---|---|---|
| fillData | 触发填充其他字段控件的方法(目前设计器暂不支持配置) | Function(options:any[]) |
| validate | 前端实时校验方法 | Function( val: String/Number) |
示例:
const emits = defineEmits(['fillData', 'validate']) // 定义你可以触发的事件
emits('fillData', [{test:1}]) //触发填充功能
emits('validate', 1)//触发校验功能
2.1.3 用户信息
获取用户信息:
interface AuthenticationInfo { //用户信息包含的东西,存在全局上下文
fileName?: string //文件名称
privilege_type?: string
targetVolume?: string //应用名称
authId: string //用户信息
fileKey?: string
pageKey?: string
validateVariants?: any
v?: string //认证加密参数
queryParams?: any
}
const authenticationInfo: Ref<AuthenticationInfo> = inject('authenticationInfo')
console.log(authenticationInfo)2.1.4 接口请求加密
加密插件安装:
yarn add jsencrypt
yarn add crypto-js
示例:
//函数构建
function encryption(data: any) { //data 是请求参数
const publicKey = store.state.publicKey //publicKey 是认证的key
if (publicKey) {
const guidKey = Base.guidMini()
const jsEncrypt = new JSEncrypt()
jsEncrypt.setPublicKey(publicKey)
const privateKey = jsEncrypt.encrypt(guidKey)
const _data = typeof data == 'object' ? JSON.stringify(data) : data
const param = CryptoJS.AES.encrypt(CryptoJS.enc.Utf8.parse(_data), CryptoJS.enc.Utf8.parse(guidKey), {
mode: CryptoJS.mode.ECB
}).toString()
return {
param,
privateKey
}
}
}
//使用
const { param, privateKey } = encryption(data)
if (privateKey) {
data = param //参数加密
options.headers = options?.headers || {}
options.headers.lczcso = true
options.headers.lczcskey = privateKey 请求头加密
}2.1.5 自定义控件内容容器内铺满
用于特定场景下需要使自定义控件在 表单tab页 或者 折叠面板 中铺满显示。
自定义控件列中提供自定义类名: .custom-col
参考样式:
.custom-col{
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
background: #fff;
z-index: 99;
max-width: 100%;
padding-right: 16px;
}2.1.6 获取CodeTable和EasySearch数据
(1)获取 CodeTable 数据
CodeTable返回的是静态数据源, 可以直接通过 属性 ele.optionInfoList 返回。
示例:
<LczCustomSelect
:data-options = "ele.optionInfoList" //子组件接收即可
/>(2)获取 EasySearch 数据
示例:
type RefField = { //联动参数类型
Value:string
Comparator: string;
NickName:string
ControlType:string
};
interface Params {
fileName: string
targetVolume: string
text?: string | number
filterInfo?: RefField[]
allData?: boolean
id?: string | number
refBdoParameters?: string
}
通用参数:
| 参数 | 说明 | 类型 | 是否必要 |
|---|---|---|---|
| targetVolume | 文件所属的应用内部名称 | String | 是 |
| fileName | 文件内部名称 | String | 是 |
| filterInfo | 联动参数 | RefField[] | 否 |
| RefBdoParameters | bdo 联动重载 | String | 否 |
| allData | 是否全部加载数据 | Boolean | 否 |
下面列举几种常用的获取数据方法,都需要用到上面的参数。
① 获取列表数据
参数:
| 参数 | 说明 | 类型 | 是否必要 |
|---|---|---|---|
| text | 搜索值 | String | 否 |
示例:
//方法名称 getEasySearchData
const emit = defineEmits<{ //也可以这么写定义类型
(e: 'getEasySearchData', params: Params): void
}>()
//参考使用
const res = await emits('getEasySearchData',{
fileName: 'hces_2022_04_29135447164',
targetVolume: 'app_213bd6170b044ef4',
text: '北京市'//搜索值
})返回数据:
{
"logInfo": [],
"items": [
{
"Value": "1",
"DisplayName": "北京市",
"Data": {
"area_name": "北京市",
"area_sort": "1",
"@Name": "北京市",
"area_layer": "000",
"area_is_leaf": "0",
"area_root_id": "-1",
"area_code": "110000",
"area_layer_level": "1",
"area_id": "1",
"area_pid": "-1",
"@Value": "1"
},
"Name": "北京市"
}
]
}② 获取树懒加载数据
参数:
| 参数 | 说明 | 类型 | 是否必要 |
|---|---|---|---|
| id | 当前节点ID | String | 否 |
示例:
//方法名称 getEasySearchTreeData
const emit = defineEmits<{ //也可以这么写定义类型
(e: 'getEasySearchTreeData', params: Params): void
}>()
//参考使用
const res = await emits('getEasySearchTreeData',{
fileName: 'hces_2022_04_29135447164',
targetVolume: 'app_213bd6170b044ef4',
})返回数据:
{
"logInfo": [],
"items": [
{
"Value": "1",
"DisplayName": "北京市",
"Data": {
"area_name": "北京市",
"area_sort": "1",
"@Name": "北京市",
"area_layer": "000",
"area_is_leaf": "0",
"area_root_id": "-1",
"area_code": "110000",
"area_layer_level": "1",
"area_id": "1",
"area_pid": "-1",
"@Value": "1"
},
"Name": "北京市"
}
]
}③ 获取树全部加载数据
示例:
//方法名称 getEasySearchTreeFullData
const emit = defineEmits<{ //也可以这么写定义类型
(e: 'getEasySearchTreeFullData', params: Params): void
}>()
//参考使用
const res = await emits('getEasySearchTreeFullData',{
fileName: 'hces_2022_04_29135447164',
targetVolume: 'app_213bd6170b044ef4',
})④ 获取树解码数据
参数:
| 参数 | 说明 | 类型 | 是否必要 |
|---|---|---|---|
| text | 解码值 | String | 是 |
示例:
//方法名称 getEasySearchDecodeData
const emit = defineEmits<{ //也可以这么写定义类型
(e: 'getEasySearchDecodeData', params: Params): void
}>()
//参考使用
const res = await emits('getEasySearchDecodeData',{
fileName: 'hces_2022_04_29135447164',
targetVolume: 'app_213bd6170b044ef4',
text: '北京市'//解码值
})2.3 组件导出配置
二开组件开发好以后,需要在index.ts 中配置导出名称(ps:导出名称供设计器中配置使用)
示例:
import type { App, Plugin } from 'vue'
//导出的组件
import LczCustomSelect from './components/select/index.vue'
// Install the components
export function install(app: App) {
app.component('LczCustomSelect', LczCustomSelect) //组件注册
}
// Expose the components
export { LczCustomSelect } //导出的控件名称(注意同注册名称一样),名称就是模板的名称
// Plugin definition
const plugin: Plugin = { install }
export { plugin as createrCom } //导出的全局变量固定,不允许更改
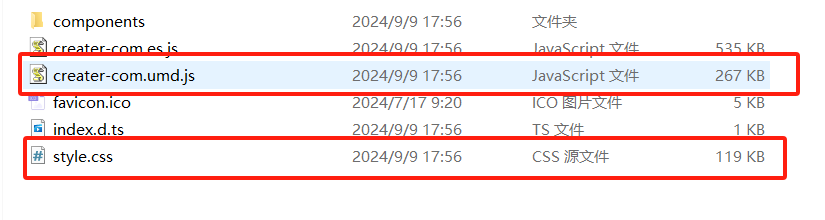
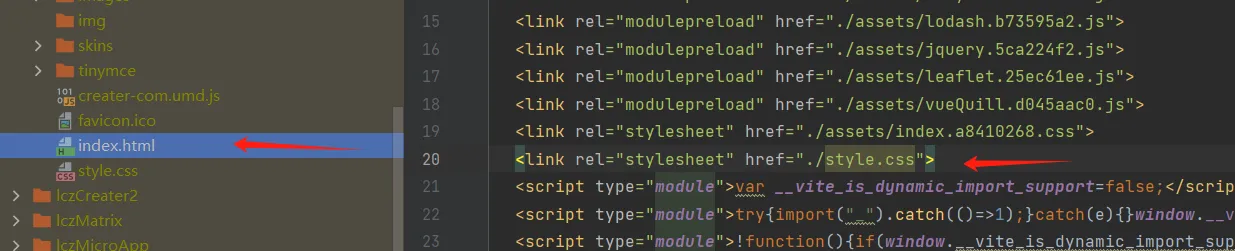
配置完成后 执行 yarn run build 成功后生成 dist 文件夹 如下:

其中我们需要用到的文件是红框中的CSS文件跟JS文件。
2.4 自定义组件打包文件使用
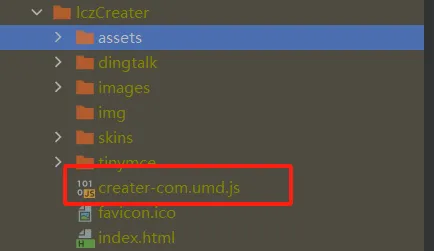
js:
js 需要放入在跨设备表单的打包目录下,具体位置参照下图

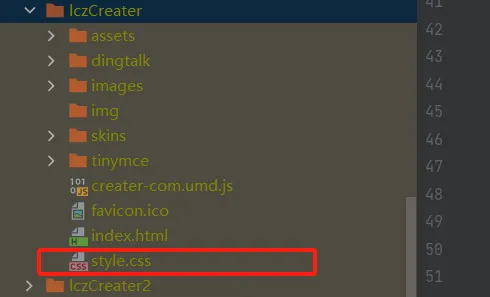
css:
css 需要放入在跨设备表单的打包目录下,还需要在html中引入,具体如下


3 配置说明
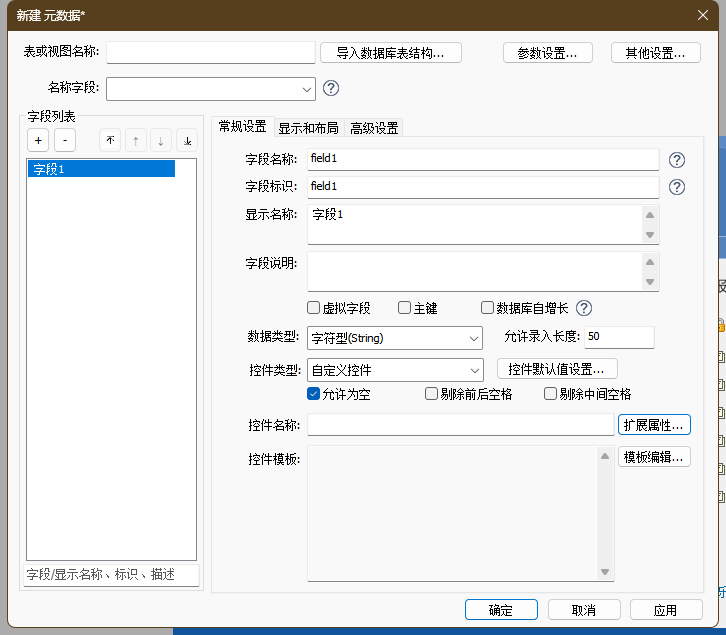
开发好的自定义组件需要在设计器中进行相关配置后才能在跨设备表单中显示和使用,自定义控件的配置如下。
常规设置:
- 该控件支持的数据类型:不限制,设计人员根据实际业务需要自行与控件匹配。
- 控件名称:需对应注册的前端控件名称,例如前文 2.3 组件导出配置 中的控件名称为“LczCustomSelect”。
- 扩展属性:配置控件自定义属性名称和属性值,输出给自定义控件。
- 控件模板:配置编辑页面(修改/新增)的控件模版样式。
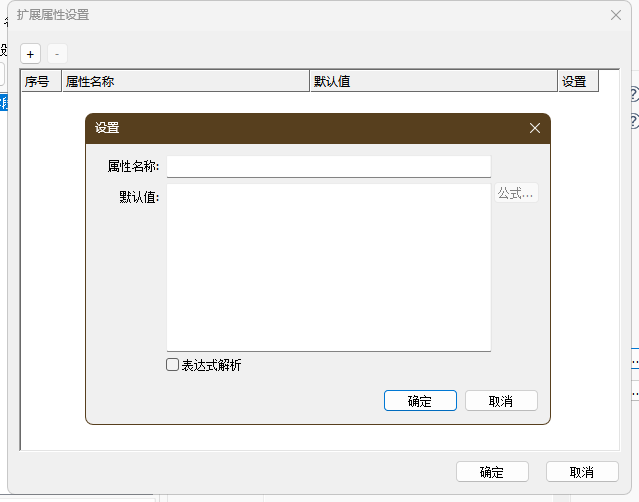
扩展属性:根据自定义控件开发时定义的属性,添加需要用到的属性名称和属性值,属性值支持后端表达式。
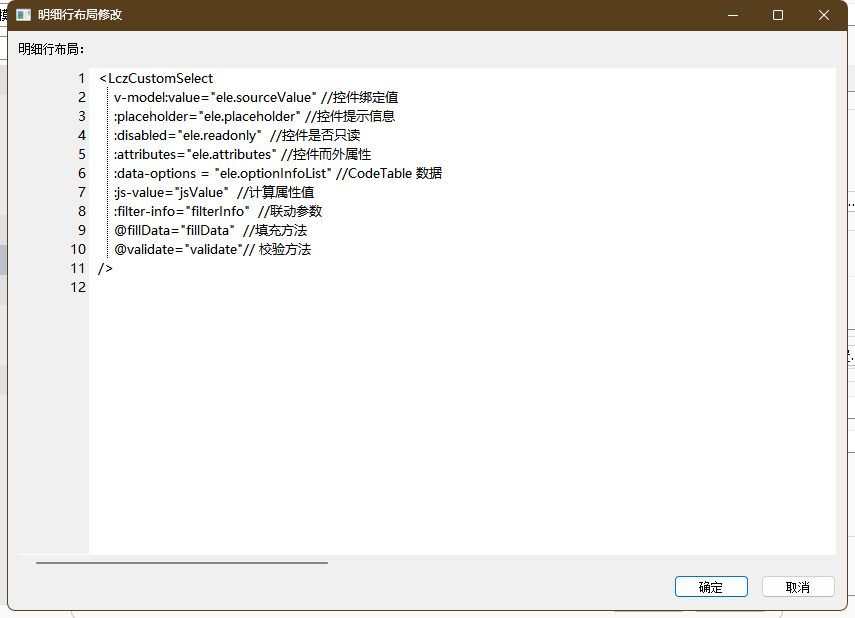
控件模板:添加vue模板,通常就是组件的引用,可以自行传入参数。
模板示例代码:
<LczCustomSelect
v-model:value="ele.sourceValue" //控件绑定值
:placeholder="ele.placeholder" //控件提示信息
:disabled="ele.readonly" //控件是否只读
:attributes="ele.attributes" //控件而外属性
:data-options = "ele.optionInfoList" //CodeTable 数据
:js-value="jsValue" //计算属性值
:filter-info="filterInfo" //联动参数
@fillData="fillData" //填充方法
@validate="validate"// 校验方法
/>
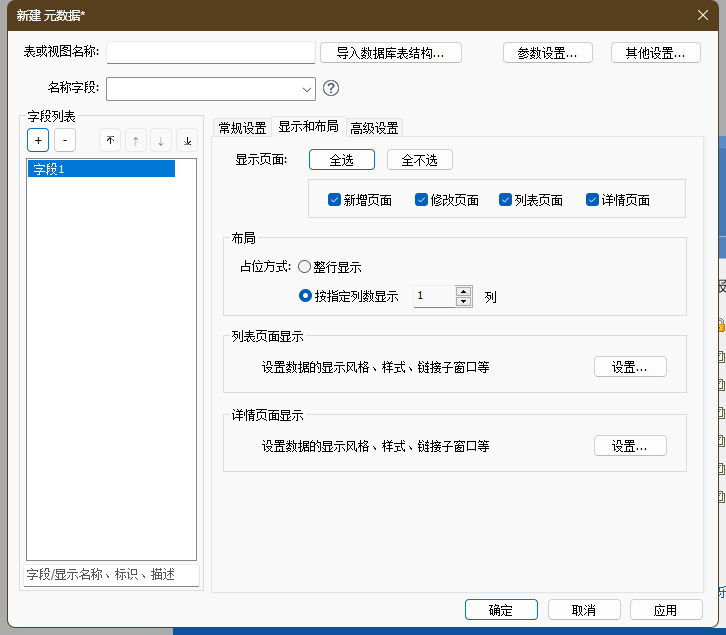
显示与布局
- 公式编辑控件在PC端填报页面强制整行显示,其他详细配置说明请查阅章节 元数据>字段显示与布局
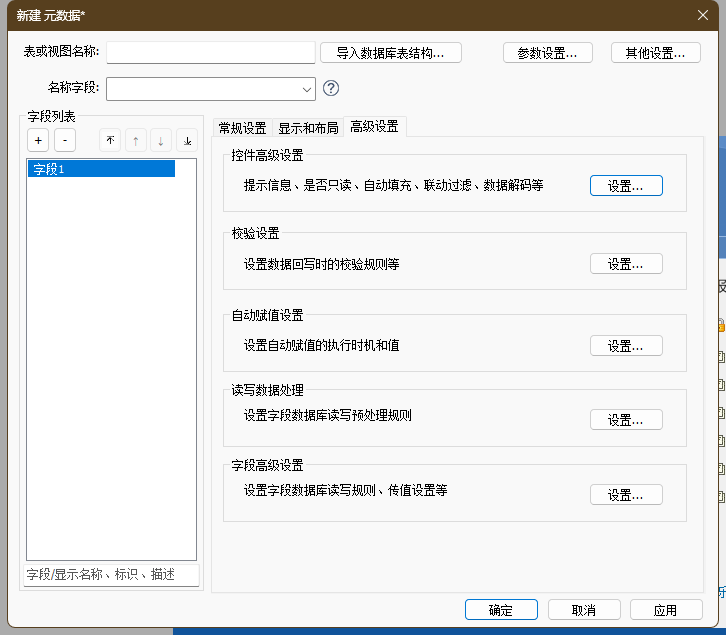
高级设置
- 支持控件高级设置、校验设置、自动赋值设置和字段高级设置等,详细配置说明请查阅章节 元数据>字段高级设置
最后编辑:柳杨 更新时间:2025-09-04 09:15
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料