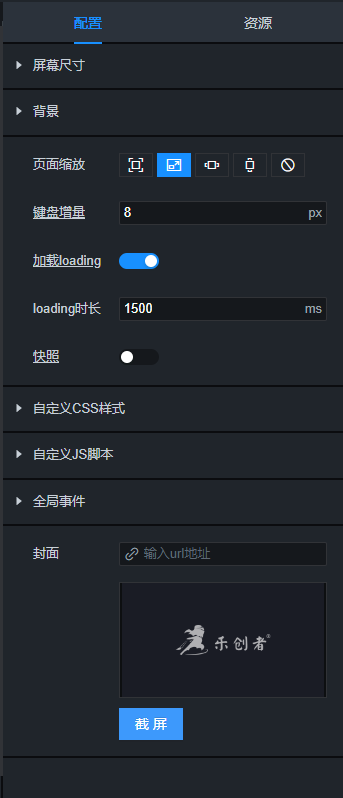
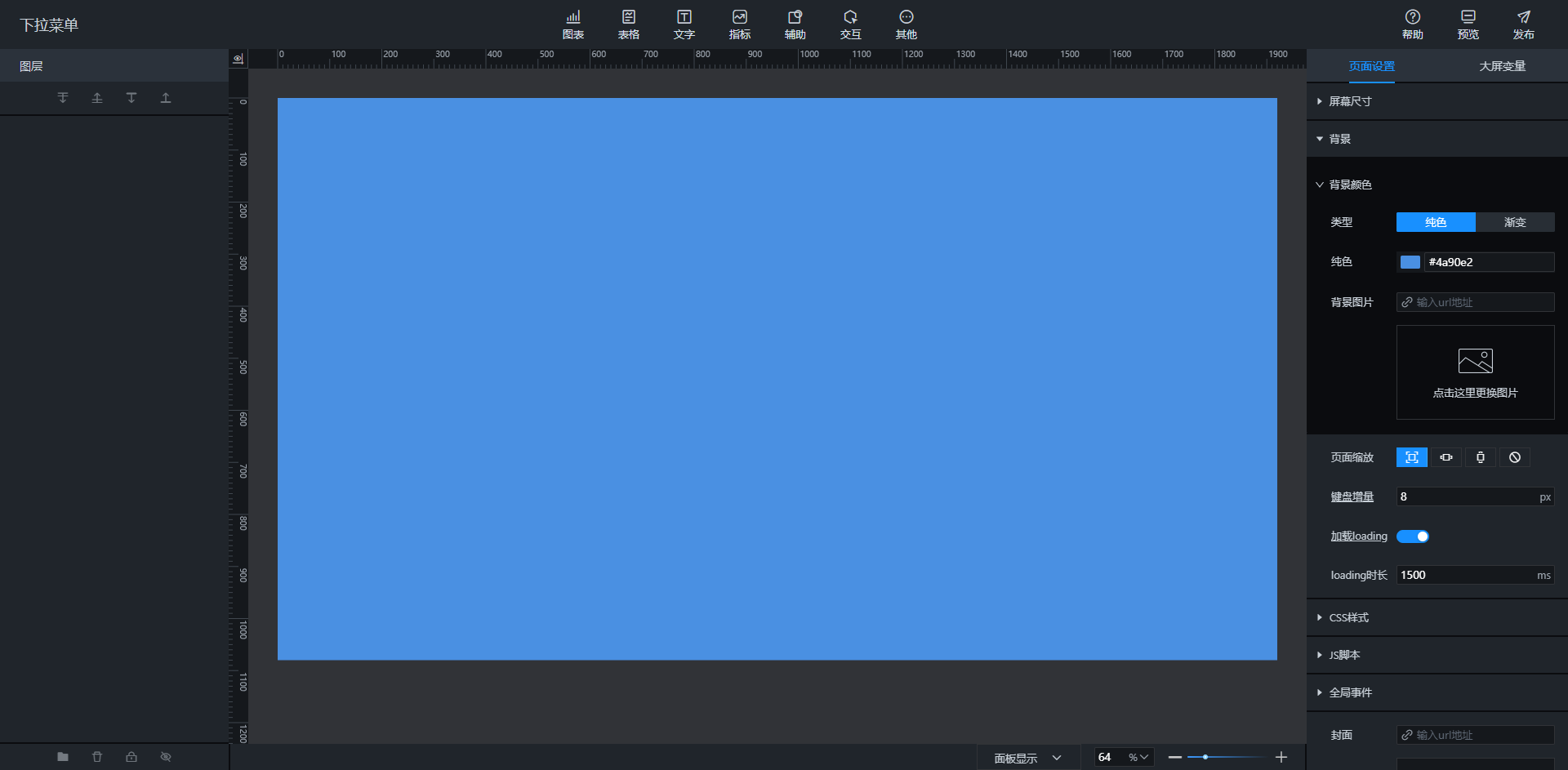
单击画布空白处,页面右侧显示页面设置面板。通过“页面设置”,可设置画布的尺寸、背景等操作,截屏按钮可截取当前画布图样作为封面,在管理页面显示该封面。

屏幕尺寸
设置屏幕比例和分辨率,默认为“大屏推荐尺寸16:9”,1920*1080,单位为px。选择“自定义”时,可单独设置画布宽高,自定义尺寸。
背景
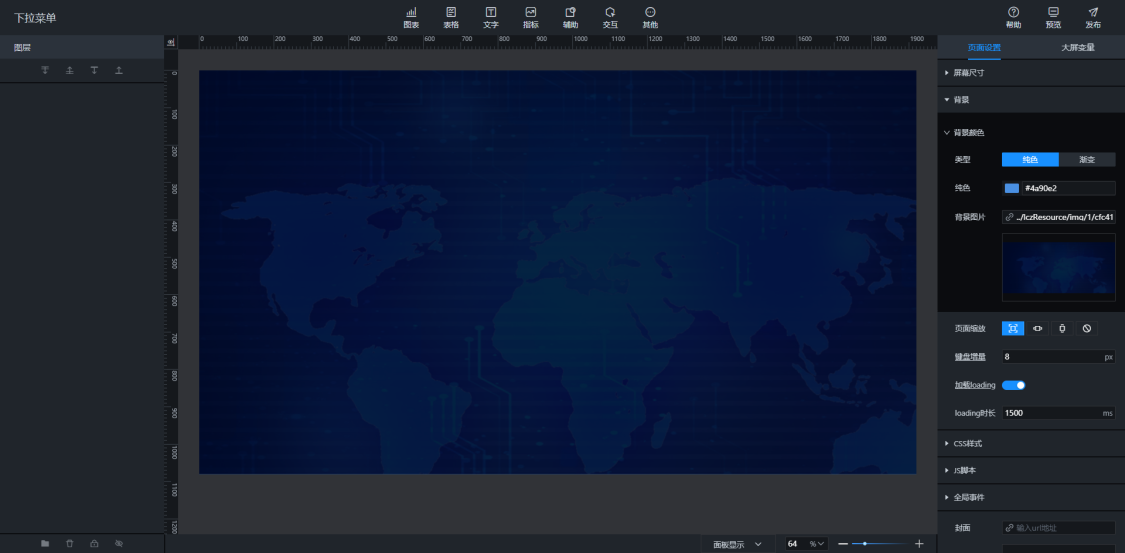
- 背景颜色:整个大屏的背景色。

- 背景图片:设置整个大屏的背景图。

- 水印:支持多种形式:“文字”、“图片”、“文字+图片”,用户也可以使用表达式自定义动态水印内容,以满足个性化场景需求。

页面缩放
- 全屏铺满:强制按显示器全屏铺满。

- 按屏幕比例适配:在不变形的基础上,以最大尺寸在屏幕显示完整。

- 等比缩放宽度铺满:宽度按显示器铺满,高度按比例自适应(超出时滚动)。

- 等比缩放高度铺满:高度按显示器铺满,宽度按比例自适应(超出时滚动)。

- 不缩放:按设计尺寸显示。

键盘增量
用键盘方向键微调组件位置时,配置按一下键盘组件移动的像素数。
加载loading
打开时,在预览或发布大屏时,显示loading动画,且可配置动画时间。关闭时不显示。
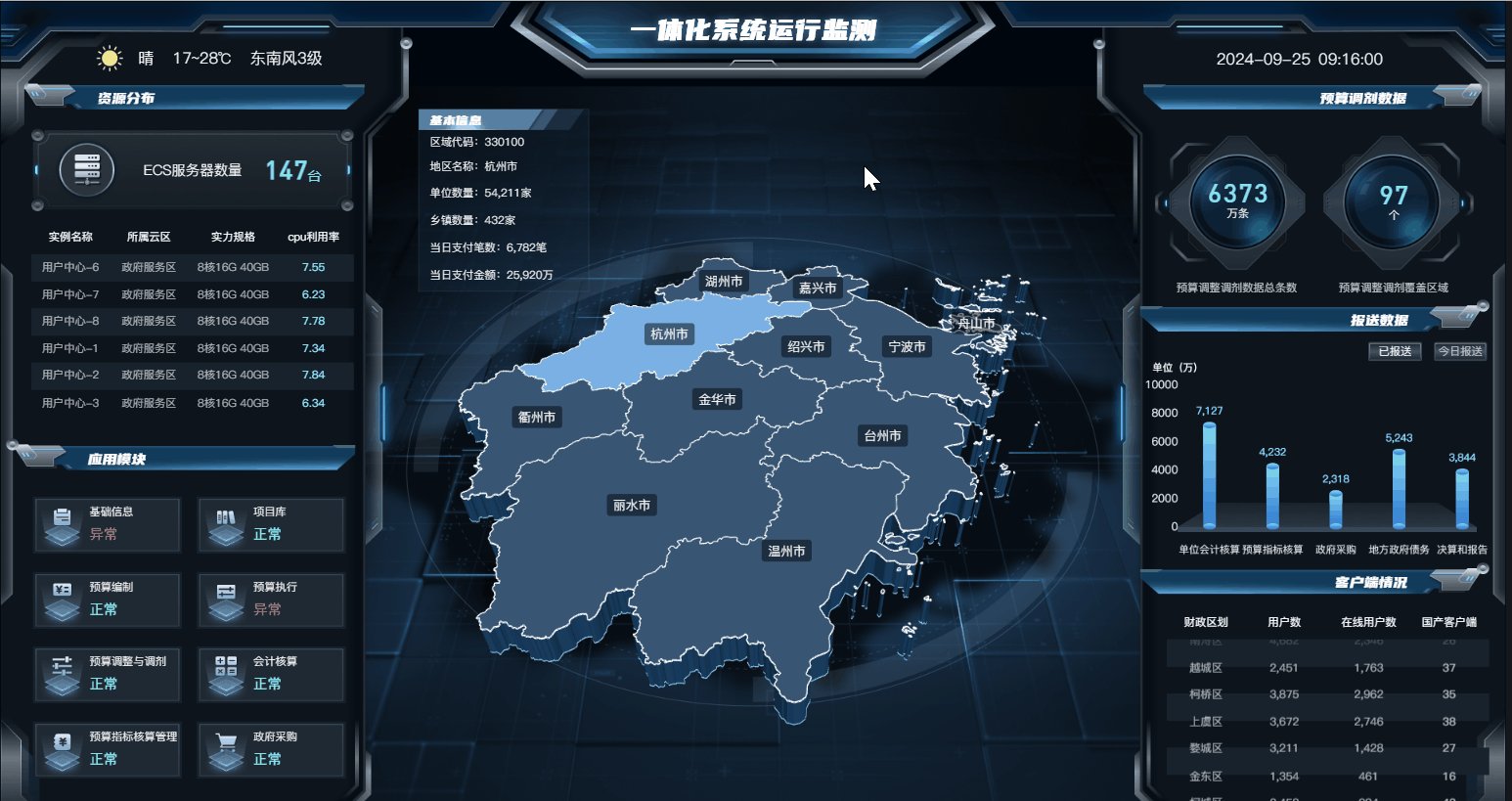
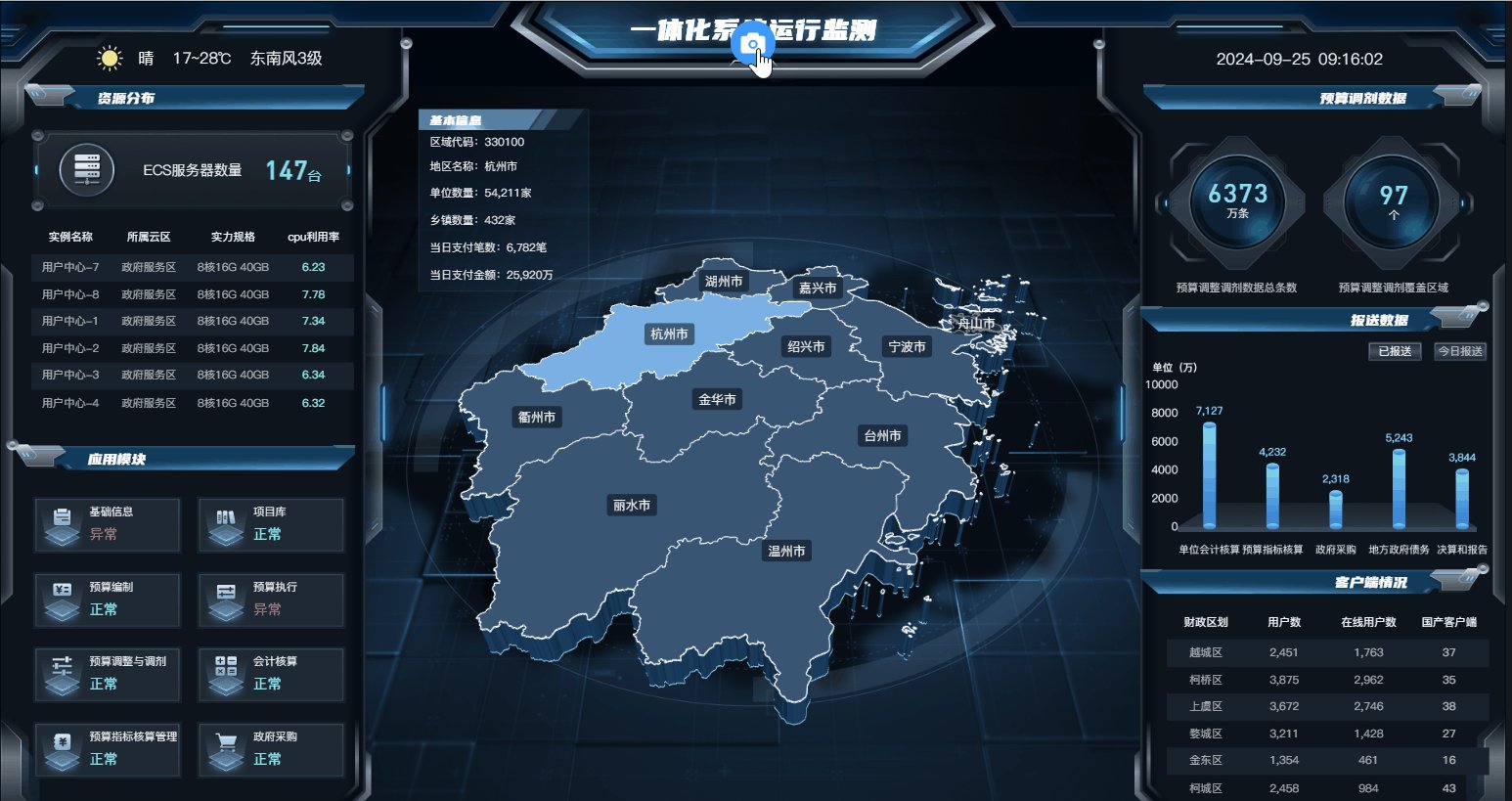
快照
打开时,在预览大屏移入顶端时显示快照按钮,点击快照按钮即可对当前所展示的画面进行保存。
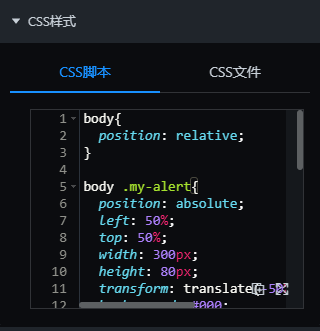
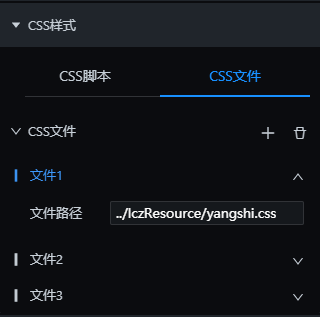
自定义CSS样式
有技术基础的用户,可以通过全局CSS定义实现个性化样式需求。可直接编写CSS样式脚本,还可以配置CSS文件路径,进行定义。


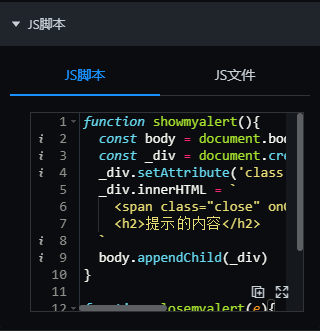
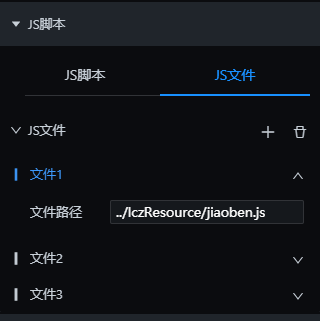
自定义JS脚本
有技术基础的用户,除数智大屏包装的常用事件动作外,还可通过JS脚本实现个性化事件。全局定义的JS脚本可以在组件交互事件中直接调用使用,便于通用事件脚本的复用。


详情请到“全局事件调用JS”查看。
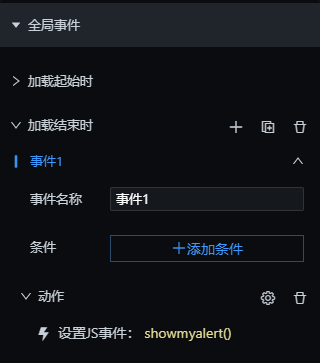
全局事件
支持在大屏加载起始和加载结束后触发JS事件,实现个性化需求。

封面
截屏按钮可截取当前画布图样,作为此数智大屏的封面,在管理页面显示。也可以通过设置图片URL地址来设置封面图片。也支持上传一张图片来作为封面。

作者:倪 创建时间:2023-06-05 10:13
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料