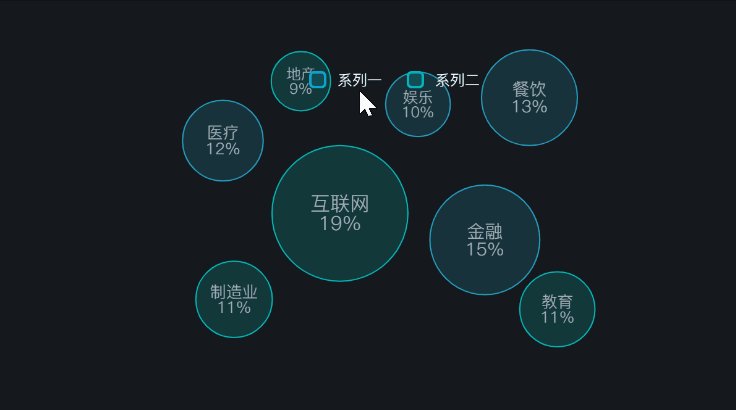
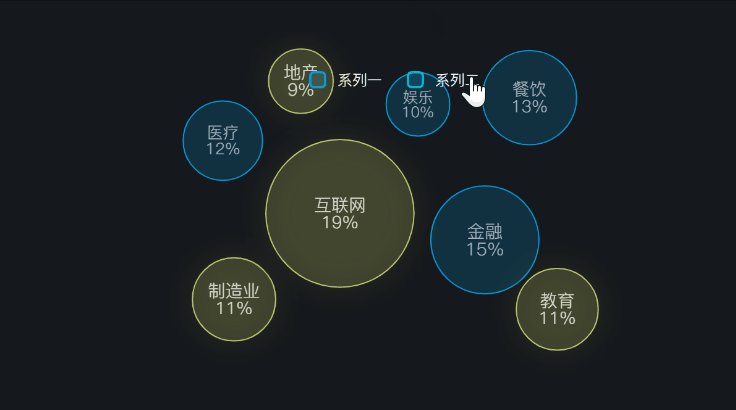
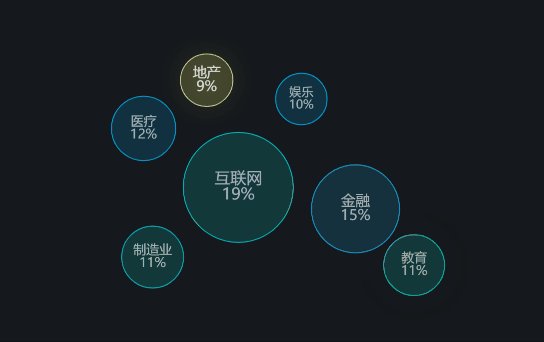
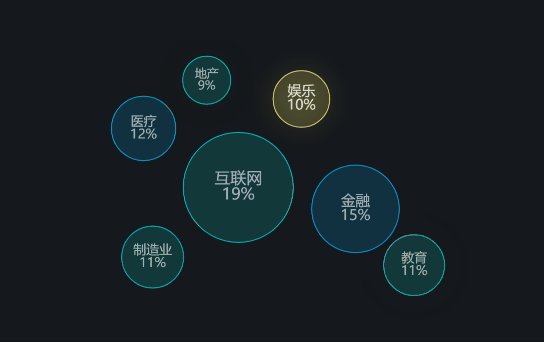
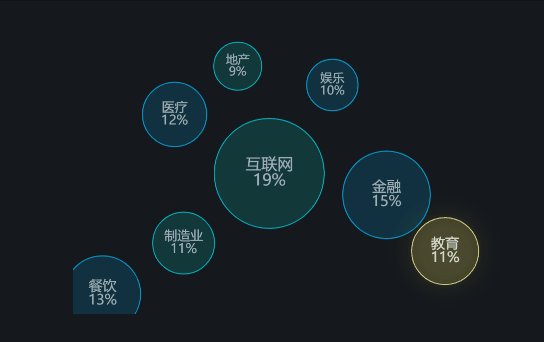
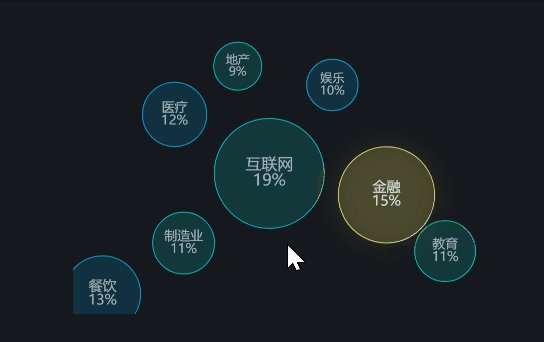
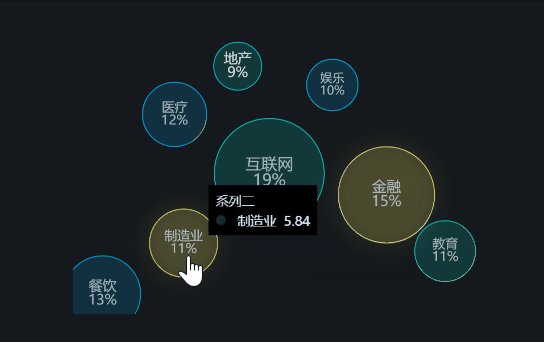
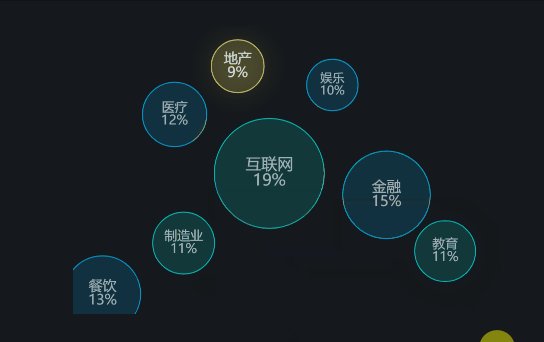
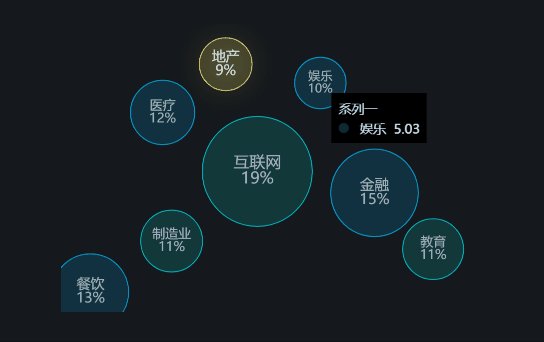
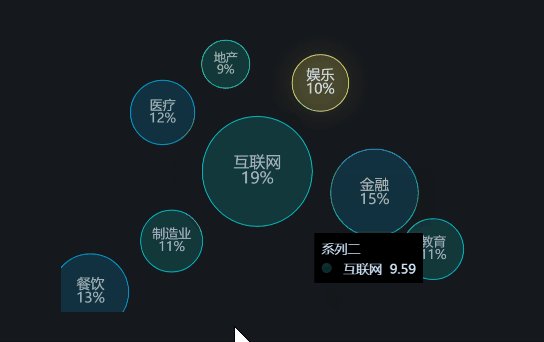
定点气泡图与气泡图相似,不同之处在于,定点气泡图允许在用户自行配置气泡的位置。通常情况下,气泡由大小不同的标记(指示相对重要程度)表示。
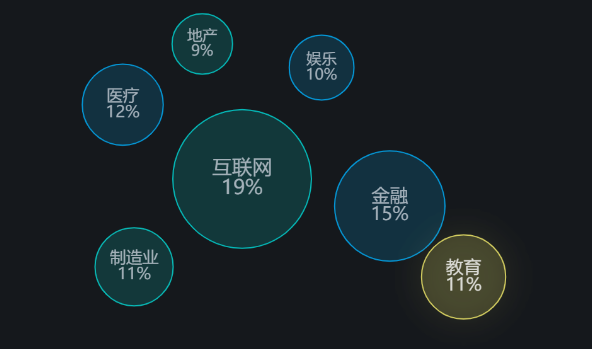
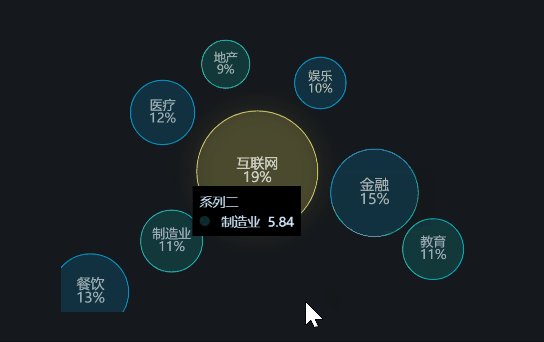
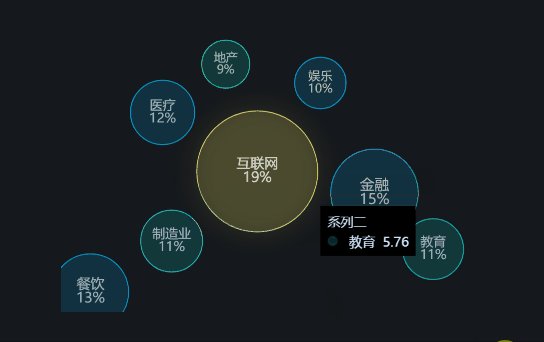
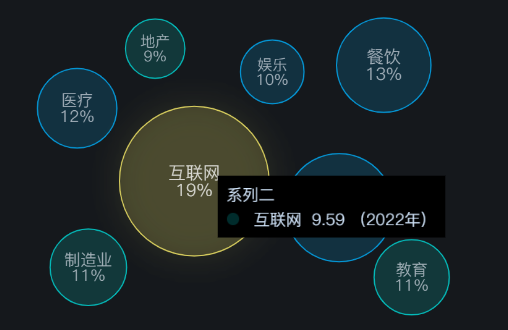
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
在全局中支持配置组件边距、背景色、标题、图例、工具栏、值域缩放、数据动画等样式。
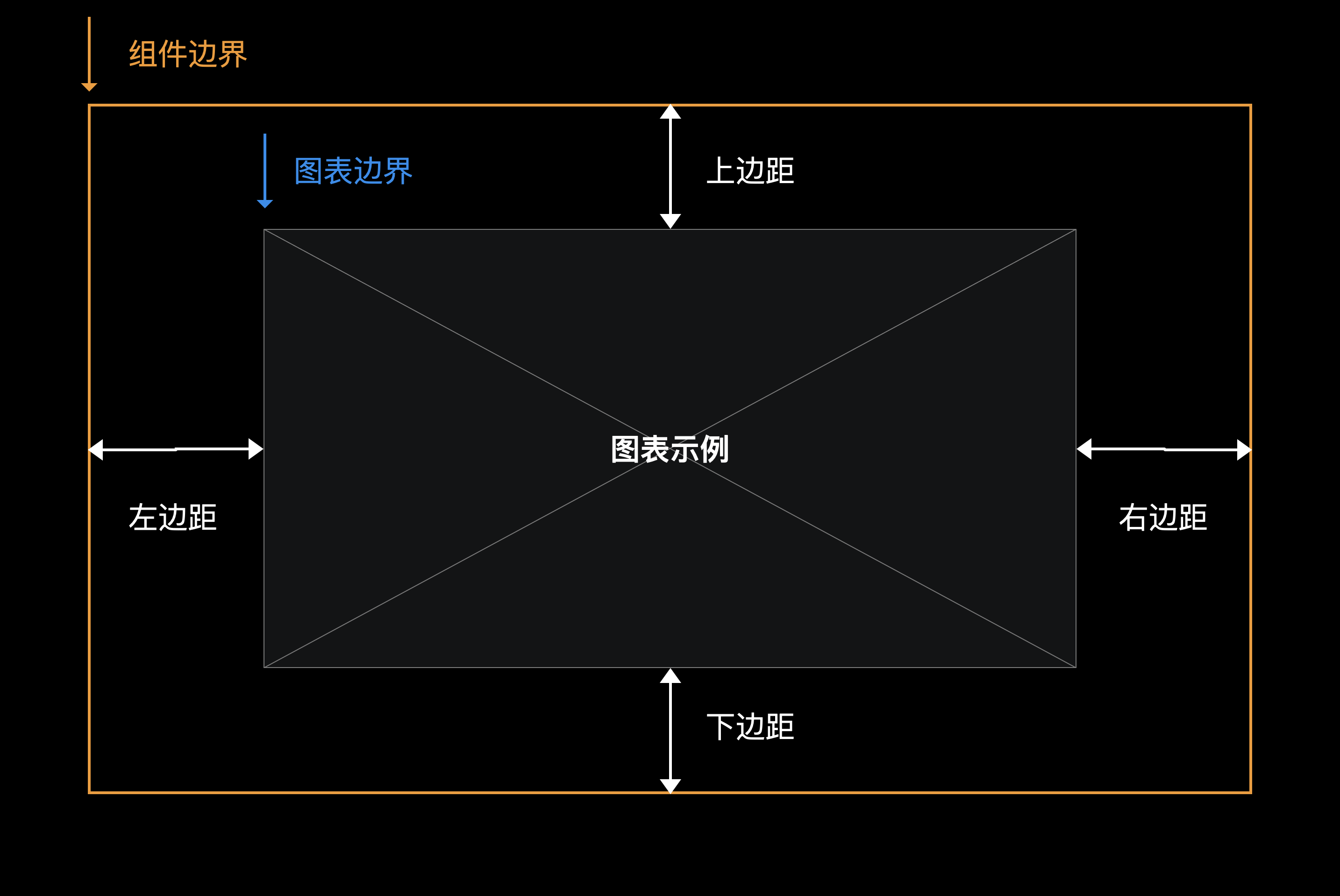
边距
定点气泡图图表距离整个组件四边(上、下、左、右)的边距

背景色
背景颜色的设置。
标题
在标题中可配置主副标题的内容、样式和位置。
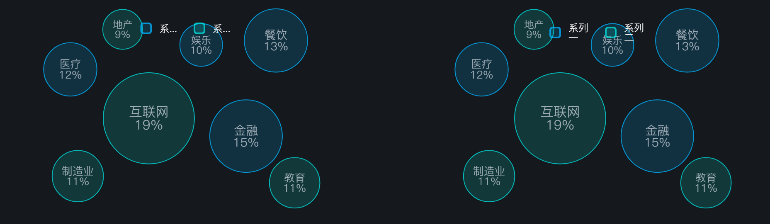
图例
在图例中可以调整文本样式、图标尺寸、图标标识、布局以及设置图例的点击交互。
| 配置项 | 说明 |
|---|---|
| 文本样式 | 图例的字体、字号、颜色跟随(开启后文本颜色跟随系列颜色)、颜色(当颜色跟随关闭后该配置才会生效)、粗细、显示宽度和文字溢出(当配置显示宽度后该配置才会生效)等样式配置; |
| 图标尺寸 | 图例图标的宽度和高度的配置。 |
| 图标标识 | 可自定义设置图标的标识样式。 |
| 间距 | 图标标识与文字之间的距离。 |
| 布局 | 可配置其布局方式、图例与图例之间的间隔、布局朝向、以及相对于图表的位置。 |
| 点击交互 | 预览时可点击激活/关闭图例更改显示的系列。 |
文字溢出:换行-截断:

布局方式:单侧-两侧:

布局朝向:垂直-水平:

点击交互:

工具栏
| 配置项 | 说明 |
|---|---|
| 布局 | 可配置工具栏的位置和朝向。 |
| 样式 | 可配置工具栏的图标大小和文字的显示。 |
| 工具 | 可将图表保存为图片。 |
焦点动画
可选择性的开启焦点动画,配置其切换间隔。样式为其高亮样式,当高亮禁用时,焦点动画不生效。

数据动画
开启后首次加载和数据变化时会加载动画效果。
系列
当图表数据存在多类型展示需求时,组件默认将数据划分成多个系列,用户可通过对各系列数据进行自定义数据映射,从而完成对每个系列配置相应样式。
数据系列
| 配置项 | 说明 |
|---|---|
| 映射模式 | 通过选择不同的映射模式来确定气泡的不同设置样式的方式: 1.不映射:将根据系列来配置指定样式。 2.连续映射:确定字段value的区间,在该区间内,根据value的值的大小映射其气泡样式,当value小于区间设置的最小值时,其对应气泡样式取最小值对应的气泡样式,反之同理。 3.分段映射:将字段value分成不同的区间,各个区间可配置各自的气泡样式,不在区间范围内的气泡将不显示。 |
| 映射 | 映射的字段名对应数据中的series系列字段,显示名是编辑页面中字段的变量名 |
| 样式 | 改变指定系列的气泡样式,如:尺寸、颜色、边框、阴影等 |
映射规则:
- 字段名全为空时,所有系列配置进行循环;
- 若匹配到字段名则对应的系列样式更改,其余为空的字段名的系列,循环字段名为空的配置;
- 字段名有空时,字段名匹配不到的所属样式不参与循环;
- 若字段名全部填满,则将所有系列配置放入循环;
- 当字段名相同且能匹配到时,后面的会覆盖前面的;
高亮
配置鼠标悬停在气泡上时其放大聚焦效果。
布局
配置各个气泡所在的位置,若某个气泡位置未配置或字段名未匹配,则不显示。
随机布局
开启后,将随机给各个气泡配置位置。
自定义布局
【随即布局】禁用后,可通过改变气泡的水平偏移和垂直偏移来定位,偏移都为0时,气泡位于左下角。
提示框
悬停触发
支持鼠标焦点移入到对应的数据点后会显示当前对应的数据提示框。

永远显示:打开后提示框不会随着鼠标的移走而消失。

提示框
| 配置项 | 说明 |
|---|---|
| 位置 | 支持调整提示框的边距以及位置,位置默认时会默认跟随鼠标的位置。 |
| 样式 | 支持调整提示框内文字的字体样式、边框和背景样式。 |
后缀
| 配置项 | 说明 |
|---|---|
| 内容 | 自定义设置后缀的内容。 |
| 间距 | 后缀与数值之间的距离。 |
| 垂直偏移 | 可更改后缀的上下位置。 |
| 文字样式 | 开启样式跟随后将默认与提示框文字的样式相同,关闭后可单独配置后缀的文字样式。 |
| 后缀系列 | 可根据不同的系列设置不同的后缀名。 |

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| category | 必填,定点气泡图数据项的名称。 |
| categoryTitle | 选填,定点气泡图数据项的显示名称,不填时默认为category字段。 |
| value | 选填,定点气泡图的值。 |
| series | 选填,定点气泡图系列名称,只有一个系列时可不填。 |
| seriesTitle | 选填,定点气泡图系列的显示名称,不填时默认为series字段,映射中的显示名可覆盖数据中的显示名。 |
静态数据-JSON数据案例
[
{
"series": "系列一",
"x": 12,
"y": 78,
"value": 8,
"seriesTitle": ""
}
]交互
支持配置鼠标点击事件:
当点击气泡时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料