3D旋转指标是一种指标组件,适用于大屏可视化需要展示丰富繁多指标内容数据时,搭建出酷炫的大屏效果。
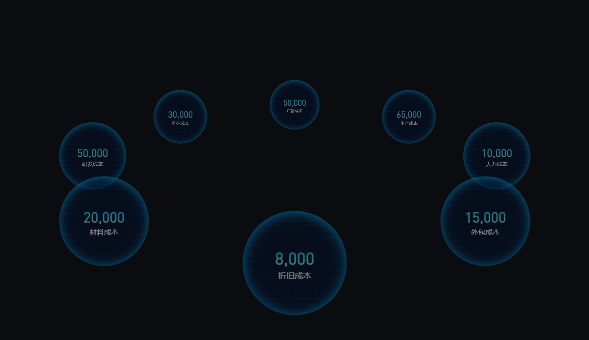
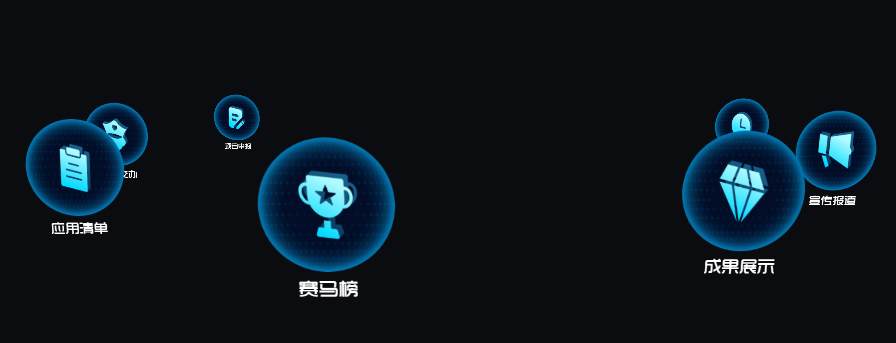
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
当前值类型:可选择通过索引或id来切换当前值。
- 索引:选择索引时,可通过常量设置默认选中的当前指标是第几个指标,通过表达式设置可动态切换当前值。
- 默认id:选择默认id时,可通过常量设置默认选中的当前指标是哪个id对应的指标数据,通过表达式设置可动态切换当前值。
指标始终朝正:可打开时,当相机位置改变时,指标卡片会一直朝向正面。

动画
切换速度:切换一次指标所用的动画时间。
轮播
- 停止条件:满足条件时将停止轮播动画,当条件不再满足时会继续轮播。
- 时间间隔:两次切换中间间隔的时间。
- 方向:
- 顺时针:水平滚动时,页面向左为前;垂直滚动时,页面向上为前;
- 逆时针:水平滚动时,页面向右为后;垂直滚动时,页面向下为后。
- 移入暂停:打开时,当鼠标移入组件轮播会暂停,移出后再继续。
轨道
半径:圆型运动轨迹的半径。
后方留白:是否需要在轨迹后半段留白,以应对一些3d场景。
留白比例:留白部分的大小。
- 后方留白,视觉上球体在轨道中心

相机位置
配置将相机架在3维空间的坐标,以获得在此视角拍摄组件的成像。
x:10; y:6; z:900:

默认样式
宽度/高度/圆角:一个指标背景的大小及圆角。
透明度:指标的整体透明度。
背景:可设置颜色和图片。
边框:背景边框。
外阴影:背景外阴影。
内阴影:背景内阴影。
指标对象可以有三种:数字、名称、图标;三者可以一同显示,图层由上到下为:数字、名称、图标。
- 数字:位置偏移、文本样式、格式化及后缀的内容设置和样式配置。
- 名称:位置偏移、文本样式。
- 图标:位置偏移、尺寸大小、图标系列(不同名称值可对应不同的图标显示)。
悬浮样式
鼠标移入时的样式。
当前样式
当前选中指标的样式。
样式跟随:开启后当前样式跟随默认样式。
前进后退按钮
间距:与页面的间距。
偏移:垂直于轮播方向的偏移距离。
显示方式:
- 移入:鼠标移入组件时显示按钮;
- 始终:始终显示按钮。
类型:可以选中系统图标,也可以自己上传图片自定义。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 必填,字符型,指标id。 |
| name | 必填,字符型,名称。 |
| value | 选填,数值型,数字。 |
| icon | 选填,字符型,图标。 |
静态数据-JSON数据案例
[
{
"id": "1",
"name": "人力成本",
"value": 10000
}
]交互
支持配置鼠标点击事件
当切换页面时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件、设置面板状态;
支持配置切换指标事件
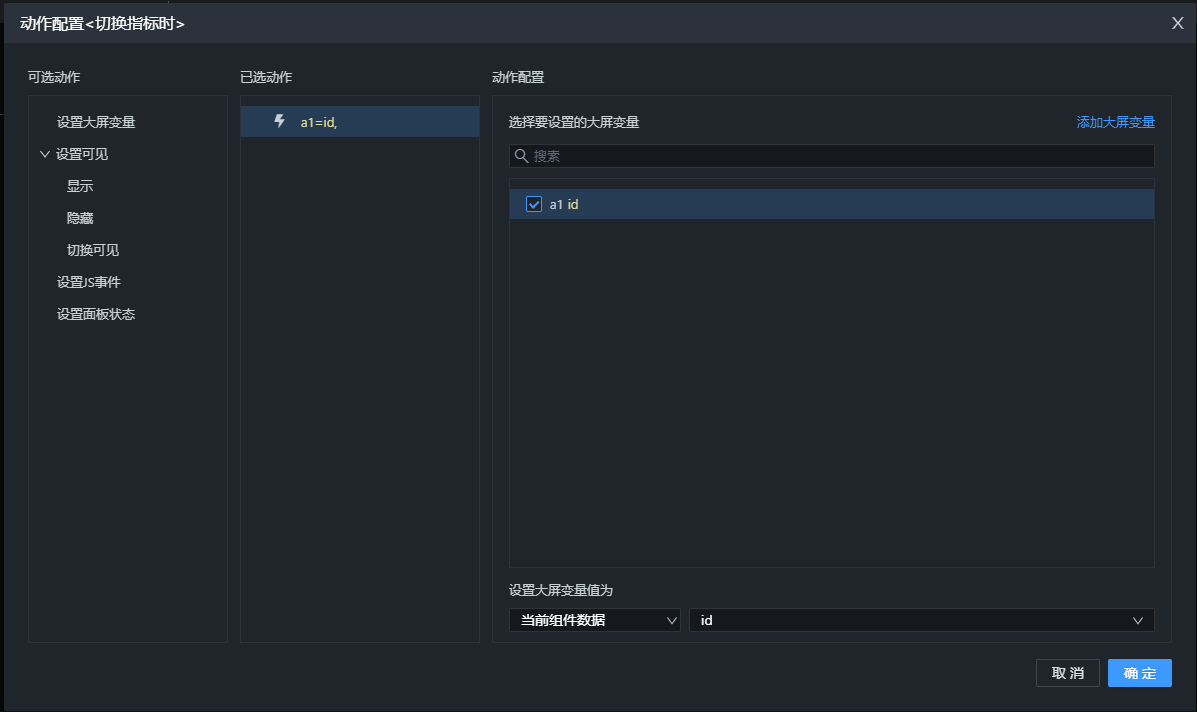
当切换指标时,触发交互事件:设置大屏变量、设置可见、设置JS事件、设置面板状态;
支持配置鼠标移入事件
当鼠标移入组件时,触发交互事件:设置大屏变量、设置可见、设置JS事件、设置面板状态;
支持配置鼠标移出事件
当鼠标移出组件时,触发交互事件:设置大屏变量、设置可见、设置JS事件、设置面板状态。
案例
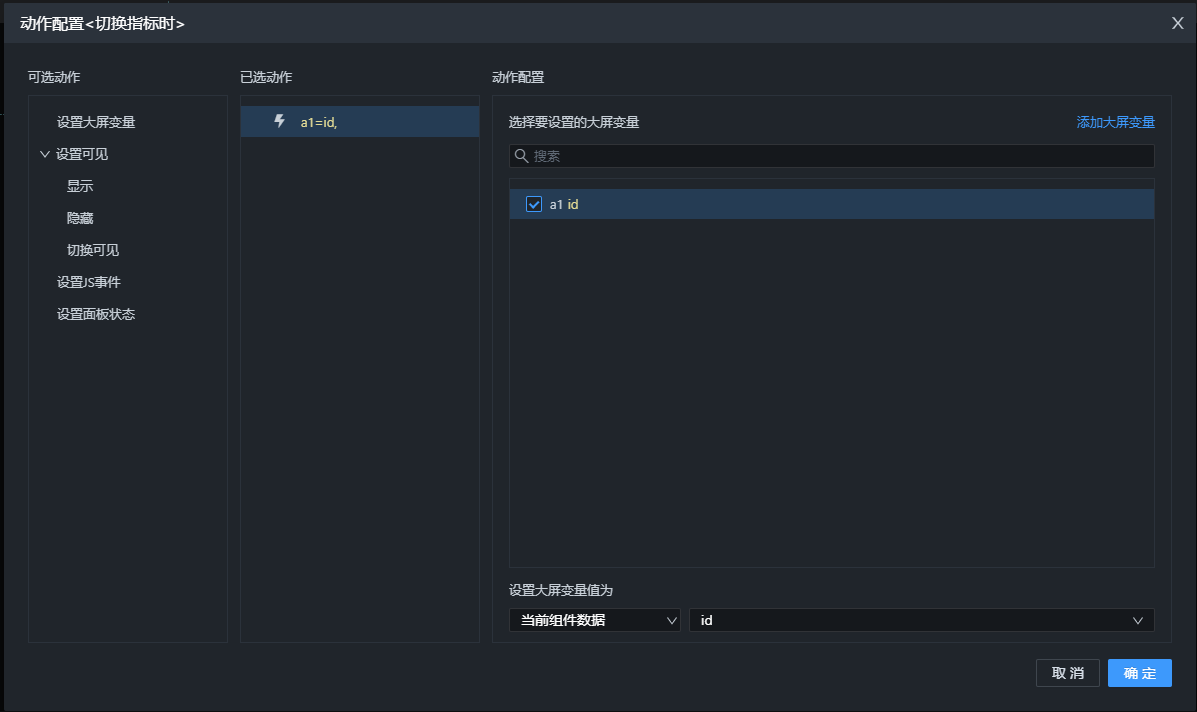
- 指标切换时,配置事件:设置大屏变量a1为3D旋转指标组件的id:

- 将大屏变量a1配置为滚动页面的当前值id:

- 得到效果:

最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料