按钮组件支持自定义多种状态下的按钮的颜色、大小、标签内容等,可以通过交互配置,与其他组件配合使用,在数智大屏中展示链接页面或提示信息等。
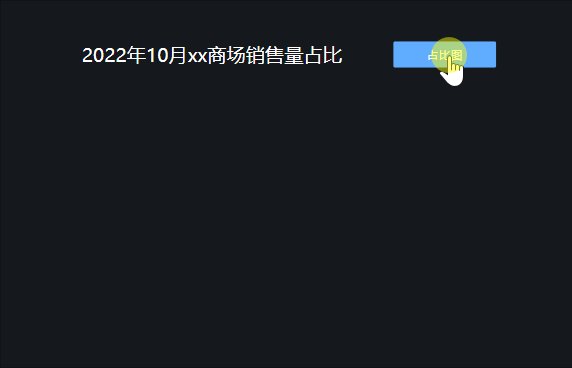
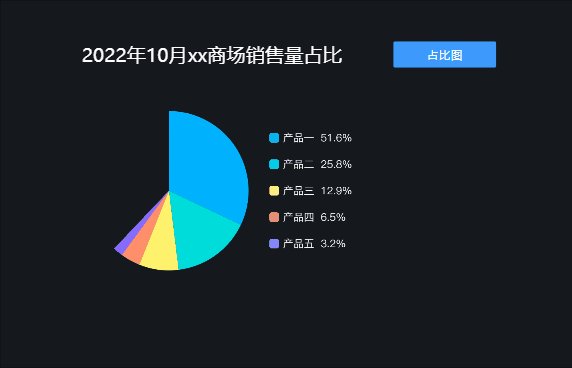
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局样式
对齐方式:按钮的文本与图标在组件框内的对齐方式;

水平/垂直偏移:按钮的文本与图标相对于中心位置的偏移;
圆角:按钮组件边框的圆角。
普通样式
边框颜色:按钮的边框颜色;
边框宽度:按钮的边框宽度;
背景:可选择性地启用背景改变其颜色和图片;
文本:按钮的文本样式,可自定义文本内容(优先取数据配置);
图标:可选择性地启用图标,更改其水平/垂直偏移、图标样式、颜色即大小;
悬浮样式
鼠标移入时的样式。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| value | 选填,字符型,内容。配置后会覆盖按钮内容配置项的内容;为空时,会读取按钮内容配置项的内容进行显示。 |
静态数据-JSON数据案例
[
{
"value": ""
}
]交互
支持配置鼠标点击事件
当点击按钮时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件、设置面板状态;
作者:倪 创建时间:2023-06-05 10:47
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料