下拉选择器是一种交互组件,可实现模块按选项切换显示,数据过滤联动等许多常见的交互场景。
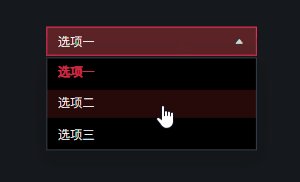
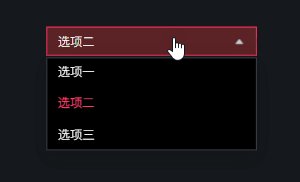
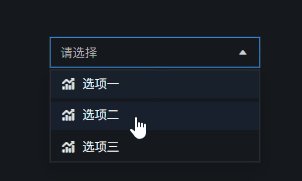
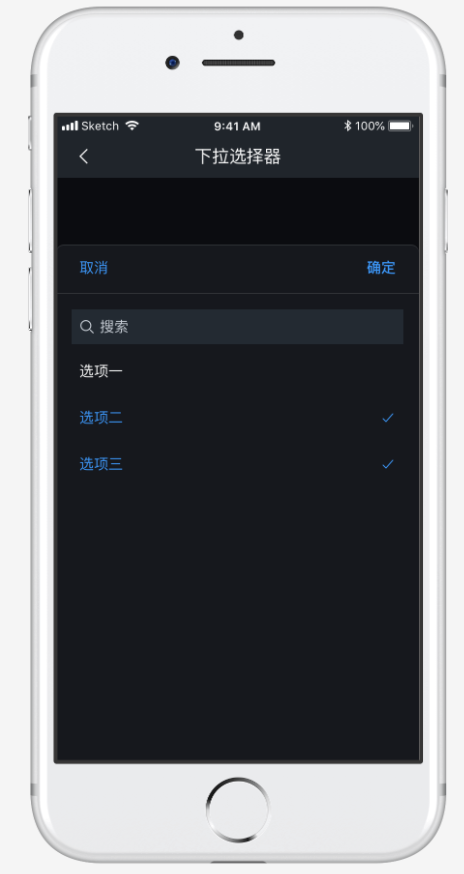
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
类型:单选、多选。
单选:

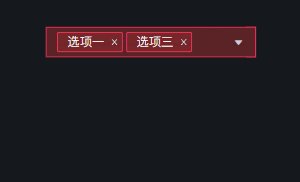
多选:

当前值类型:可选择通过索引或id来切换当前选中项。
- 索引:选择索引时,可通过常量设置默认选中的当前选中项是第几个选项,通过表达式设置可动态切换当前选中项。
- 默认id:选择默认id时,可通过常量设置默认选中的当前选中项是哪个id对应的选项,通过表达式设置可动态切换当前选中项。
全局样式
下拉选择器组件中所有文本的字体、字号、字体粗细、字间距。
选项框
- 背景颜色:选项框的背景色。
- 左边距:内容距离选项框左边的间距。
- 上边距/下边距:内容距离选项框上下的间距。
文本
- 字体颜色:文本的颜色。
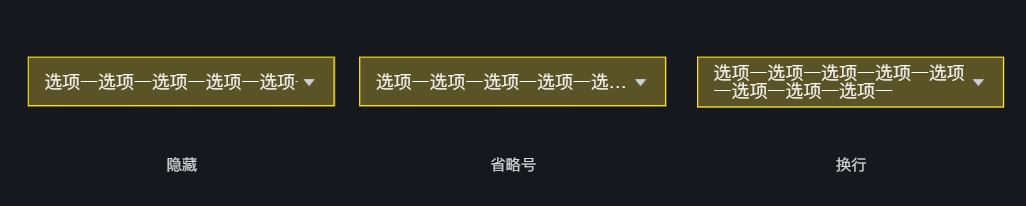
- 内容溢出:隐藏、省略号、换行。

边框样式
选项框的边框默认颜色、宽度、悬浮色、选中色、圆角。
下拉图标

- 类型/图标:可选择系统样式或选择图片。
- 右边距:图标距离选项框右侧的边距。
- 旋转动画:打开时激活下拉选择器时图标将动画旋转180度。
选中图标

启用选中图标,选中的选项的图标会显示在选项框内。
- 宽度/高度:图标在选项框内的的大小。
- 与内容间隔 :图标和选项内容间的间距。
清空图标
可以配置清空图标的大小、颜色、边距。

下拉面板
| 配置项 | 说明 |
|---|---|
| 移动端上推显示 | 移动上推显示时,选择面板的宽度将自适应屏幕,部分样式配置失效(宽度、面板偏移、边框和圆角仅对上边生效,搜索框边距及宽度、悬浮样式等同样不生效),更加适应移动端的使用习惯。 |
| 高度/宽度 | 下拉面板的大小。 |
| 水平偏移/顶部偏移 | 均为0时,下拉面板顶部紧贴选项框底部,左对齐。 |
| 背景颜色 | 面板整体的背景色。 |
移动端上推显示:

边框样式
下拉面面板的颜色、宽度、圆角。
搜索框
- 垂直边距:搜索框上与面板的间隔,及下与选项行的间隔。
- 左边距:搜索框与面板左边的间隔。
- 高度/宽度:搜索框大小。
- 背景颜色:搜索框背景色。
- 边框样式:搜索框边框颜色、宽度。
- 图标颜色:搜索图标颜色。
- 字体颜色:搜索内容文本的颜色。
选项行
- 行高:每行高度。
- 行距:两行间的间隔。
- 边距:行内容与面板两边的边距。
- 普通样式:未选中选项所在行的行背景及文本颜色。
- 悬浮样式/选中样式 :鼠标移入选项行和选中选项所在行的行样式。
滚动
- 显示方式:始终显示、移入显示。
- 轨道 :滚动条背景样式。
- 滑块:滚动条滑块样式。
选项图标
| 配置项 | 说明 |
|---|---|
| 占位 | 当存在部分选项匹配到图标,部分选项未找到匹配图标时,可通过打开占位,使选项文本对齐,图标空白也占位的效果。 |
| 高度/宽度 | 图标的大小,系统图标取宽度值。 |
| 与内容间隔 | 图标和选项文本间的间隔。 |
图标系列
- type:此图标系列匹配的type数据值。如输入1,则数据中type字段等于1的选项均显示此图标。
- 类型/图标:图标选中择。
- 默认样式/悬浮样式/选中样式:选项在未选中、鼠标移入、选中时,分别显示的样式。
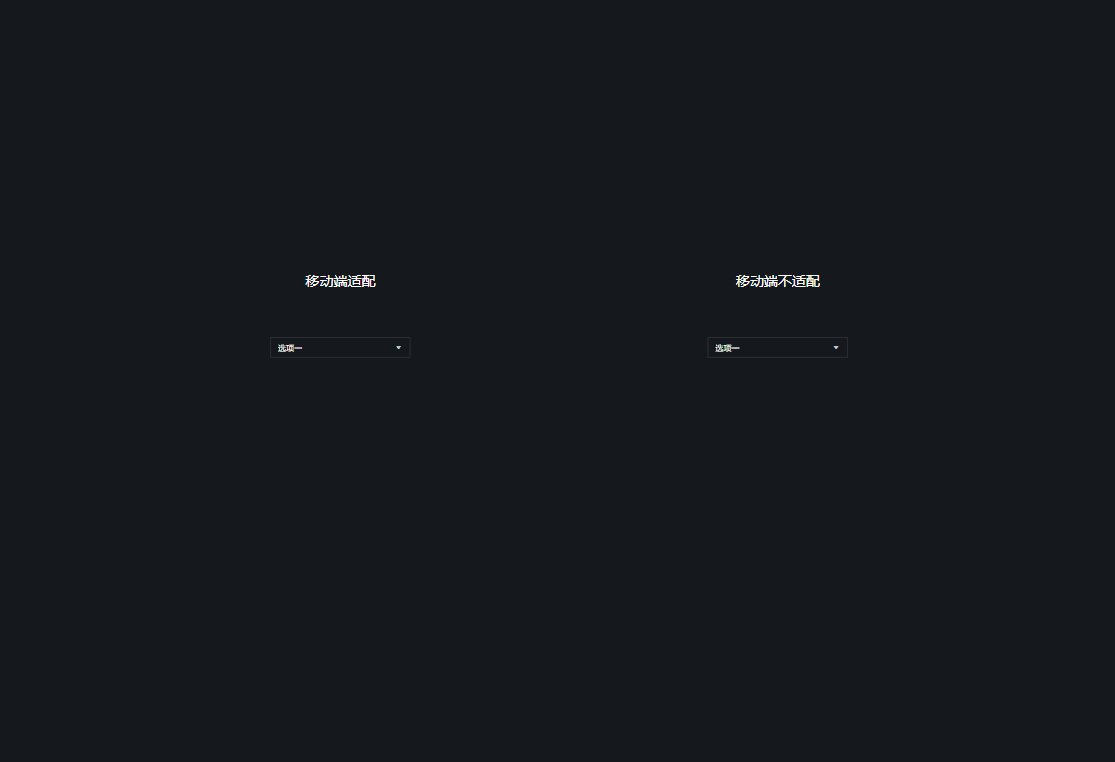
移动端
适配
启用后自动适配移动端样式。
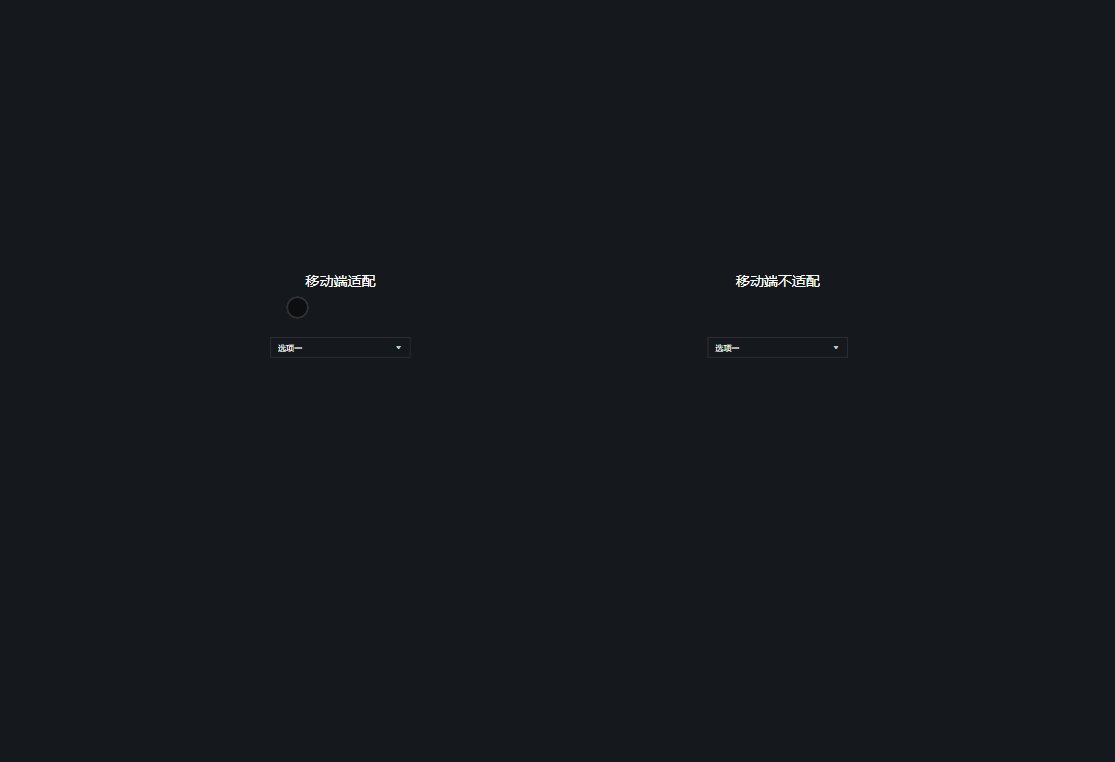
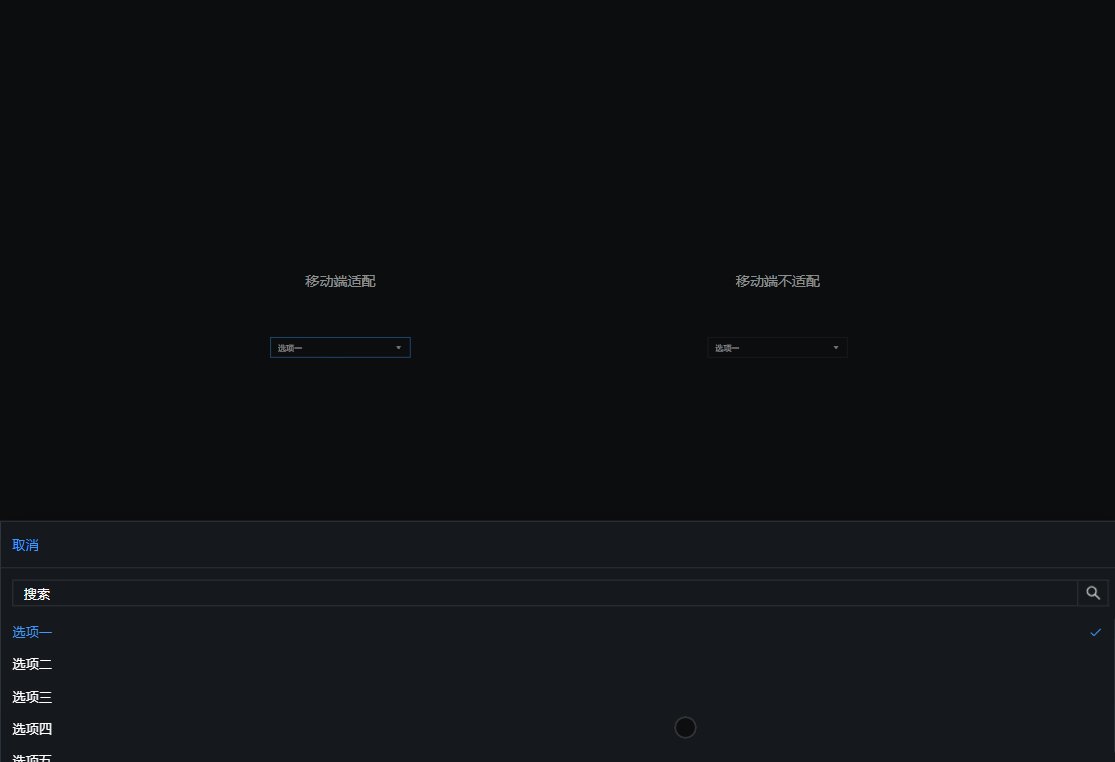
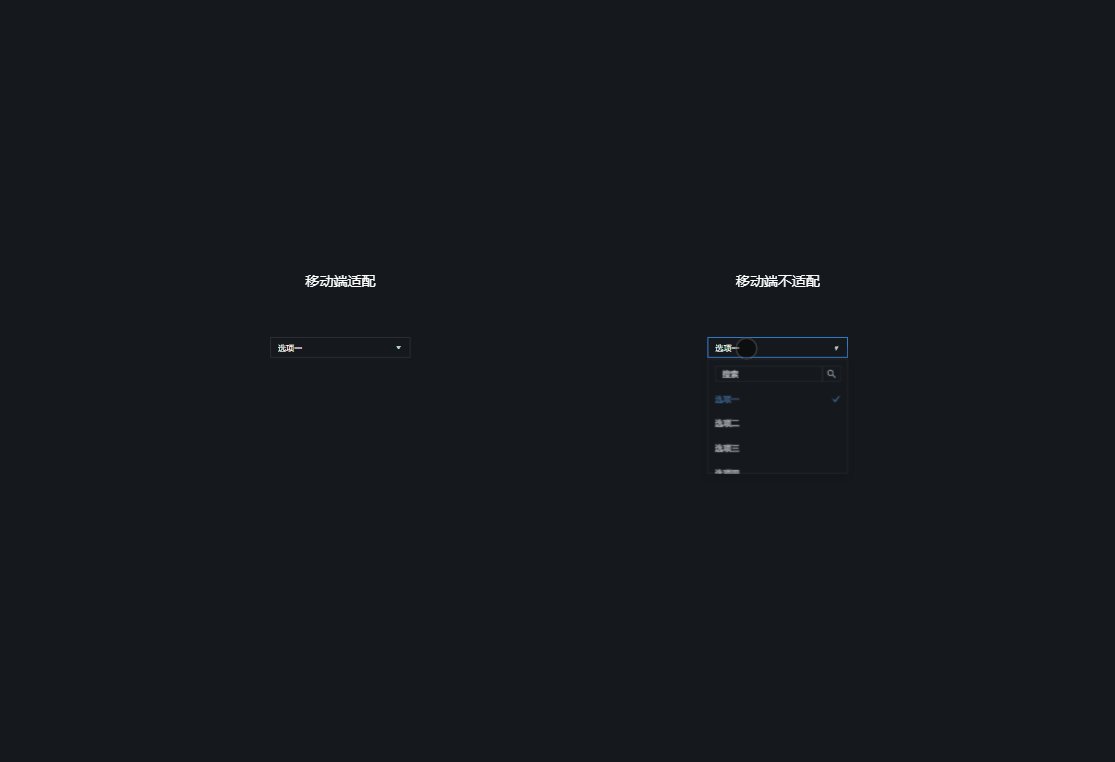
ipad中是否适配对比(皆启用移动端上推显示):
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 必填,下拉选项的id。 |
| content | 必填,下拉选项的显示内容。 |
| type | 选填,类型,可用于选项与图标系列匹配。 |
数据格式说明
静态数据-JSON数据案例
[
{
"id": 1,
"content": "选项一"
}
]交互
支持配置鼠标点击事件
当点击选项时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
支持配置选项改变事件
当选中项发生改变时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:48
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料