交互事件中,可以通过“设置大屏变量”动作动态改变大屏变量的值。值传递时,可以将组件的数据抛出给大屏变量,进而有效的实现联动。
配置
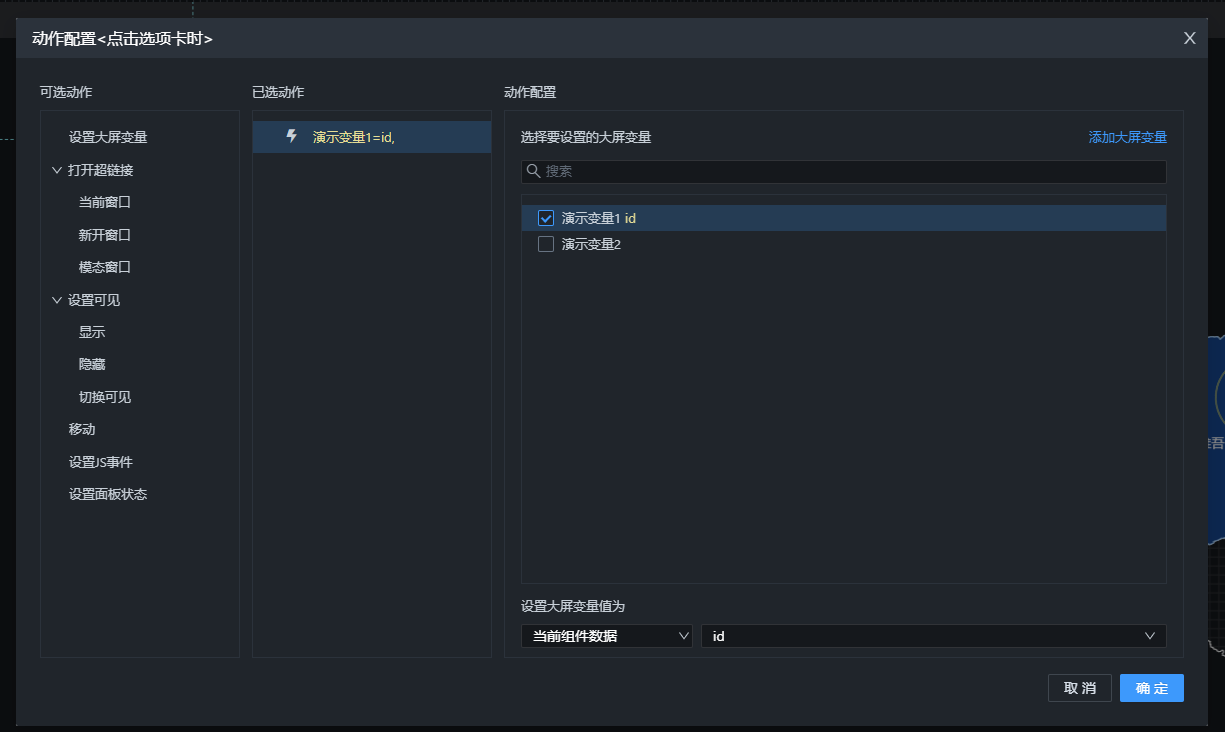
左侧点击添加“设置大屏变量”动作。右侧可逐一选择变量配置要设置的值。

当前组件数据
可以将触发事件的组件的相关数据抛出给大屏变量。
- 如选项卡,能够将点击选项的id、content、remark传出。
- 对于轮播表格这样的动态取数的组件,能够将其点击行的各字段数据传出。
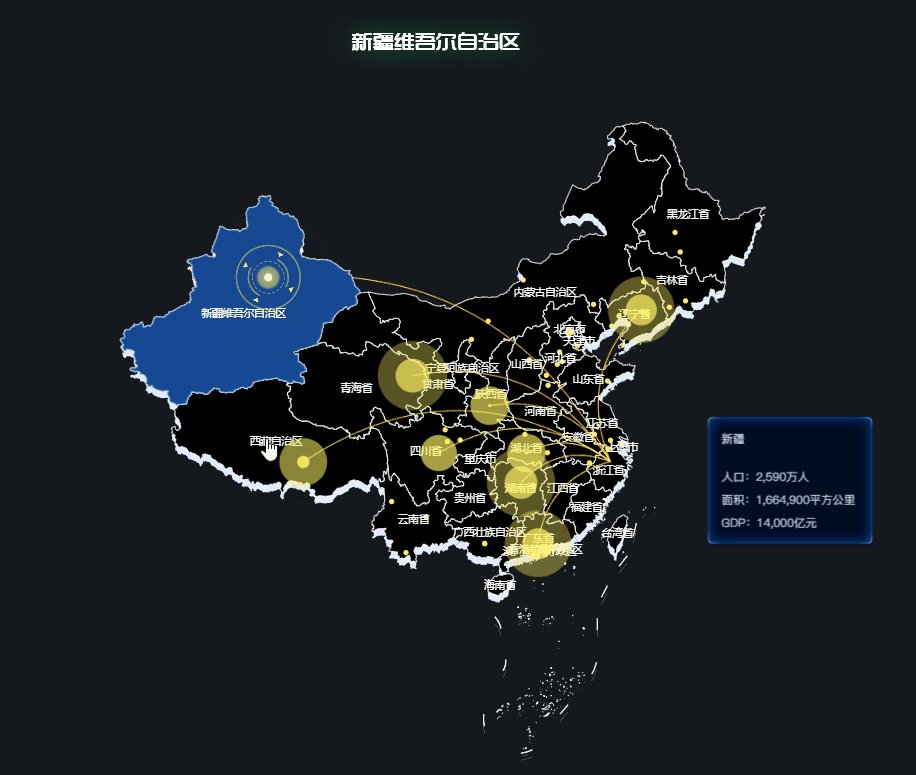
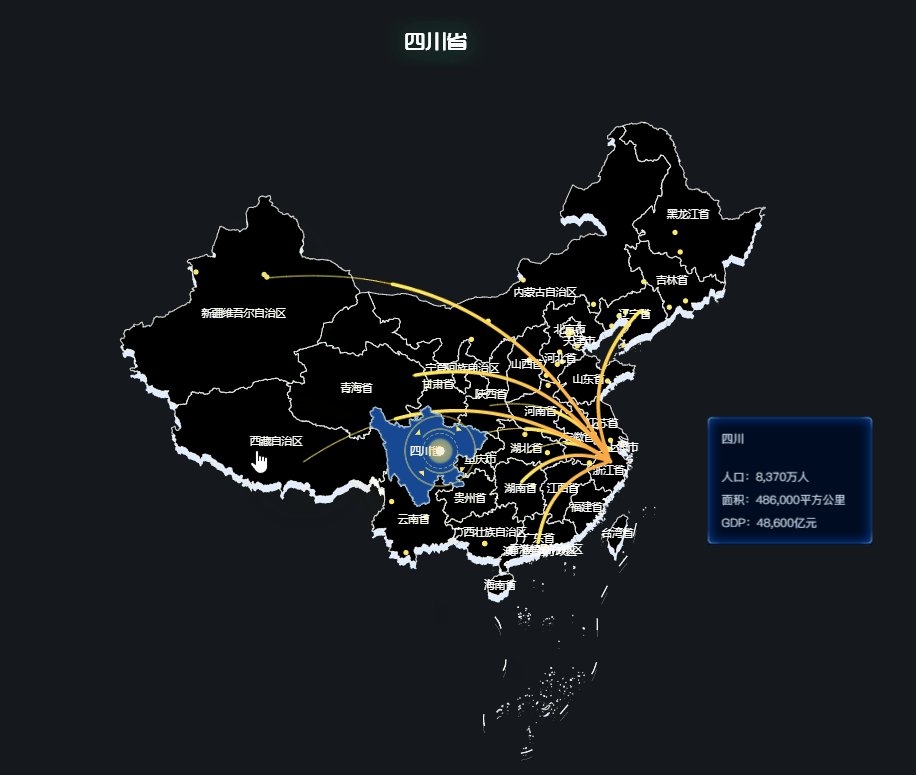
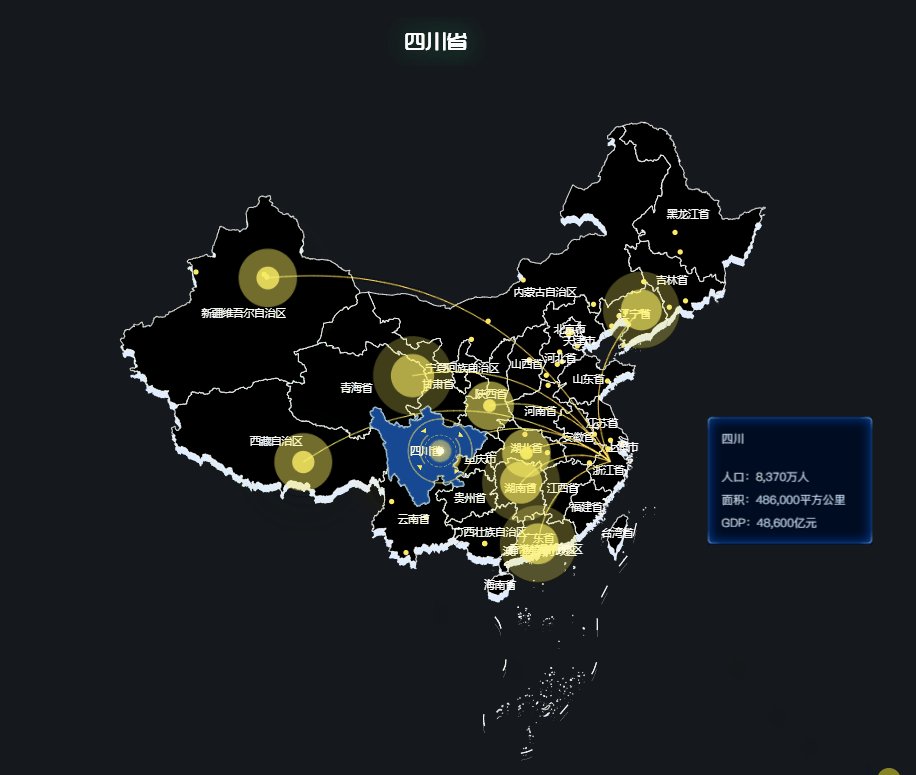
- 对于地图等特殊组件,不同时机可以传出不同的组件数据。例如高德地图,点击时可获取所点位置的经纬度数据;滚轮结束后可获取地图当前的缩放比例zoom值。
自定义
也支持通过自定义方式配置常量固定值,或配置对组件数据、大屏变量等进行加工处理的表达式。场景
设置大屏变量后,大屏变量值改变,引用过该大屏变量的位置都会联动响应,进而实现许多大屏交互场景。动态显示隐藏
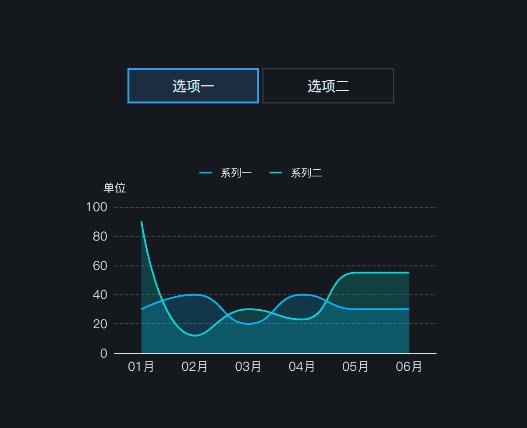
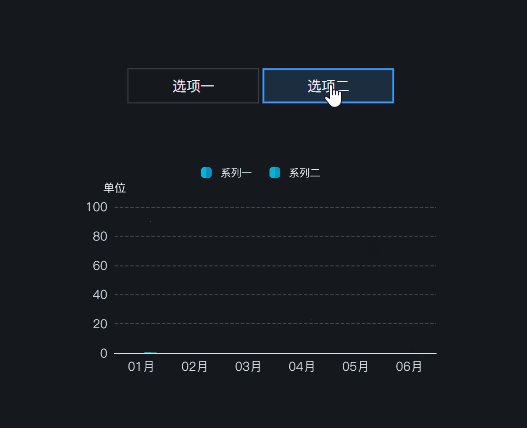
大屏变量作为事件条件,可动态控制组件或组的显示隐藏。
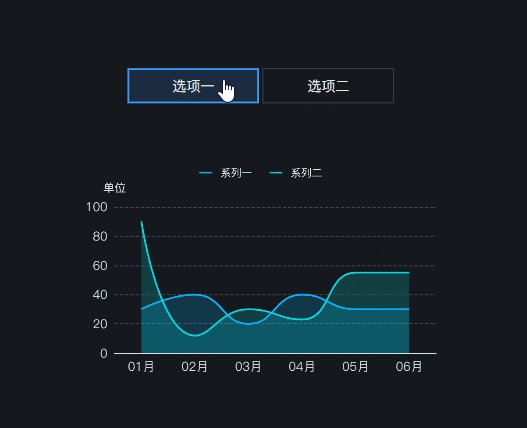
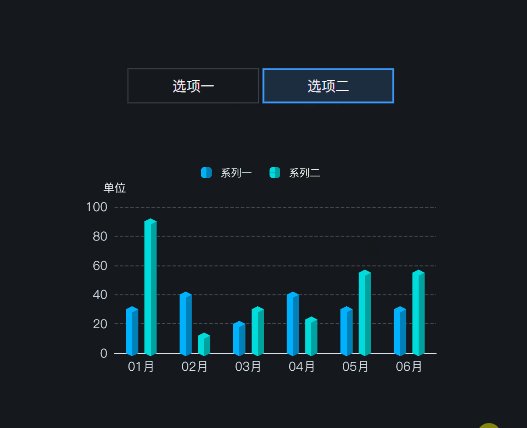
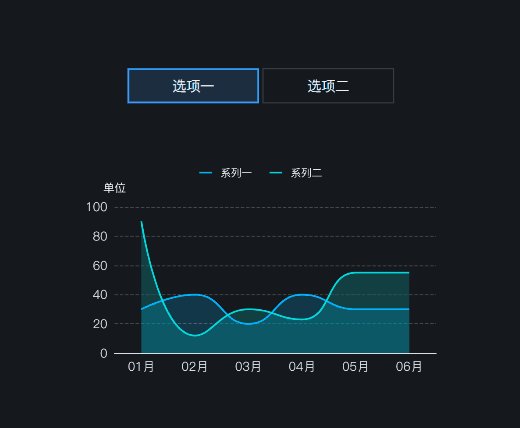
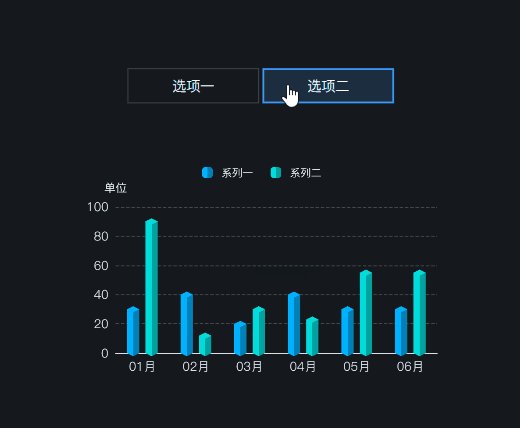
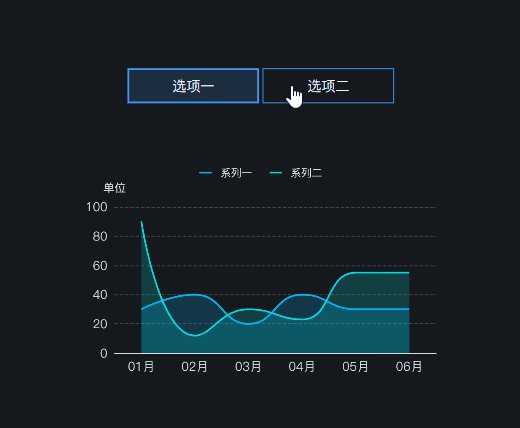
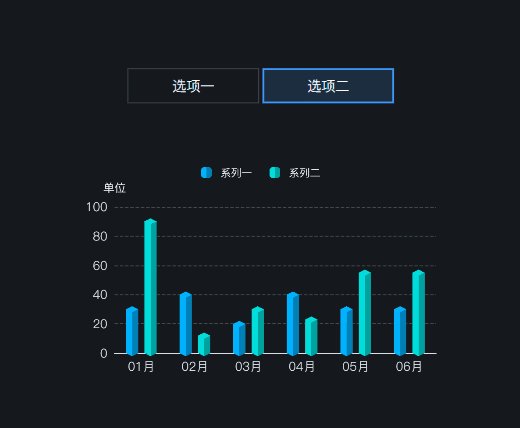
例,选项卡将id值赋予”演示变量1“,演示变量1为1时显示面积图隐藏柱形图,为2时反之。

动态切换面板状态
大屏变量作为动态面板显示状态的索引值。
仍以上例效果为基础,配合动态面板后,可通过切换状态实现,且可配置切换动画。
动态面板配置:

切换状态:

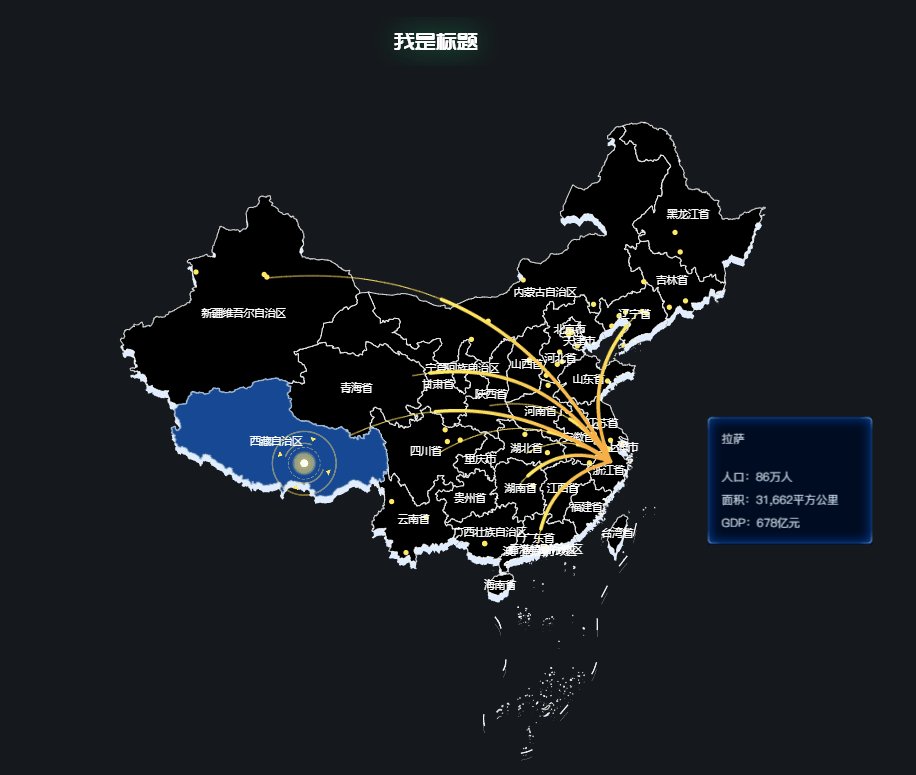
数据联动
被联动组件的数据接收大屏变量,或数据模型参数接收大屏变量,都会触发数据联动。
例,点击地图将区域名称赋值给大屏变量,标题组件数据接收大屏变量的值。

作者:倪 创建时间:2023-06-05 11:17
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料