1. 准备工作
1.1 大屏变量

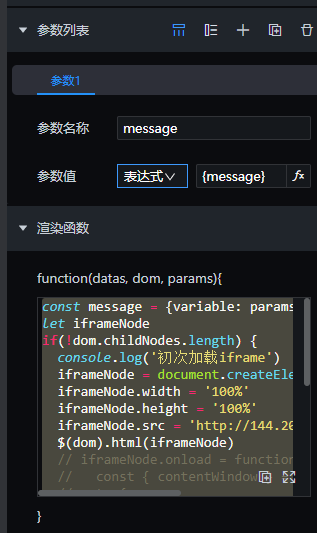
1.2 自定义组件

const message = {variable: params}
let iframeNode
if(!dom.childNodes.length) {
console.log('初次加载iframe')
iframeNode = document.createElement("iframe");
iframeNode.width = '100%'
iframeNode.height = '100%'
iframeNode.src = 'http://144.20.80.101:5500/iframe.html'
$(dom).html(iframeNode)
// iframeNode.onload = function() {
// const { contentWindow } = this
// try{
// contentWindow.postMessage(message, '*')
// }catch(error){
// console.warn('跨域了..')
// }
// }
} else {
console.log('联动了')
iframeNode = dom.childNodes[0]
iframeNode.contentWindow.postMessage(message, '*')
}1.3 自定义组件iframe
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div style="height: 500px;background-color:#fff">hello world</div>
<button type="button" onclick="sendParentWindowMessage()">发送消息到父窗口</button>
<script>
window.addEventListener("message", function(event) {
console.log(event.data)
console.log('子窗口接收到消息了')
}, false);
function sendParentWindowMessage() {
const pointData = [
{
id: 1,
value: '撒点数据1'
},
{
id: 2,
value: '撒点数据2'
}
]
console.log('发送给父窗口消息')
const variable = {message: '我是父窗口'}, parentWin = window.parent
parentWin.postMessage({ variable, pointData }, '*')
}
</script>
</body>
</html>1.4 大屏全局配置-自定义JS脚本
window.addEventListener("message", function(event) {
const {variable, pointData} = event.data
window.pointData = pointData // 撒点数据
Object.keys(variable).forEach(key => {
// 更新大屏变量
window.mGlobal.updateVariable(key, { tempType: 'const', value: variable[key] })
})
console.log('父窗口接收到消息了')
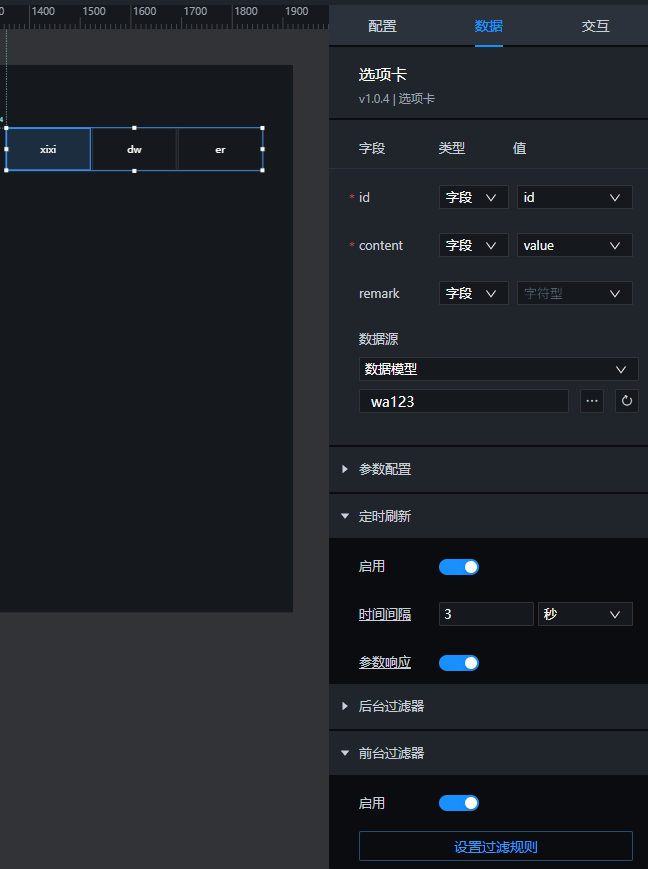
}, false);1.5 撒点数据渲染的组件-选项卡

if(window.pointData) {
return window.pointData // 可加工
}
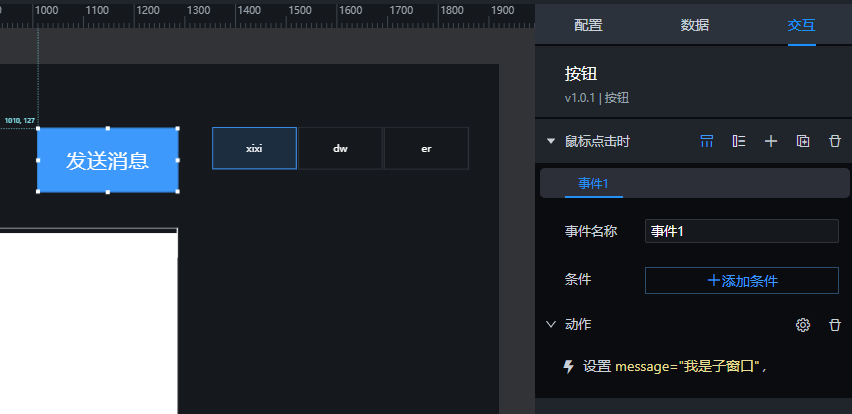
return data;1.6 大屏发送消息

2. 工作流程
- 页面加载,自定义组件回调函数执行
- 按钮点击发送消息改变大屏变量,自定义组件回调函数执行,发送消息至子窗口,日志打印 “子窗口接收到消息了”
- 子窗口内点击按钮 “发送消息到父窗口”,发送撒点数据及大屏变量参数对象,日志打印 “父窗口接收到消息了“
- 大屏自定义JS脚本内监听到消息,赋值撒点数据 及** 更新大屏变量**
- 选型卡组件前台过滤器重新执行,根据撒点数据渲染
选项卡组件这边没有配置参数,然后参数引用大屏变量(有需要可自己配置)
作者:wa222 创建时间:2023-08-08 10:19
最后编辑:wa222 更新时间:2025-02-07 17:25
最后编辑:wa222 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料